目次
概要
ここでは、VSCodeでMarkDownを使う時に便利な拡張機能とその使い方を紹介していきます。
* 私が実際によく使う、または便利だなと感じた機能のみ。他は割愛
紹介する拡張機能
- Markdown Preview Enhanced
- プレビュー機能が強化される。
- MarkDown All in One
- 作業がちょっと便利になる機能が多数追加される。
- Markdown PDF
- MarkdownファイルをPDF, HTML, JPEG, PNG形式に出力できる。
上記の拡張機能がVSCodeにインストールされていることを前提に書いていきます。
1. Markdown Preview Enhanced
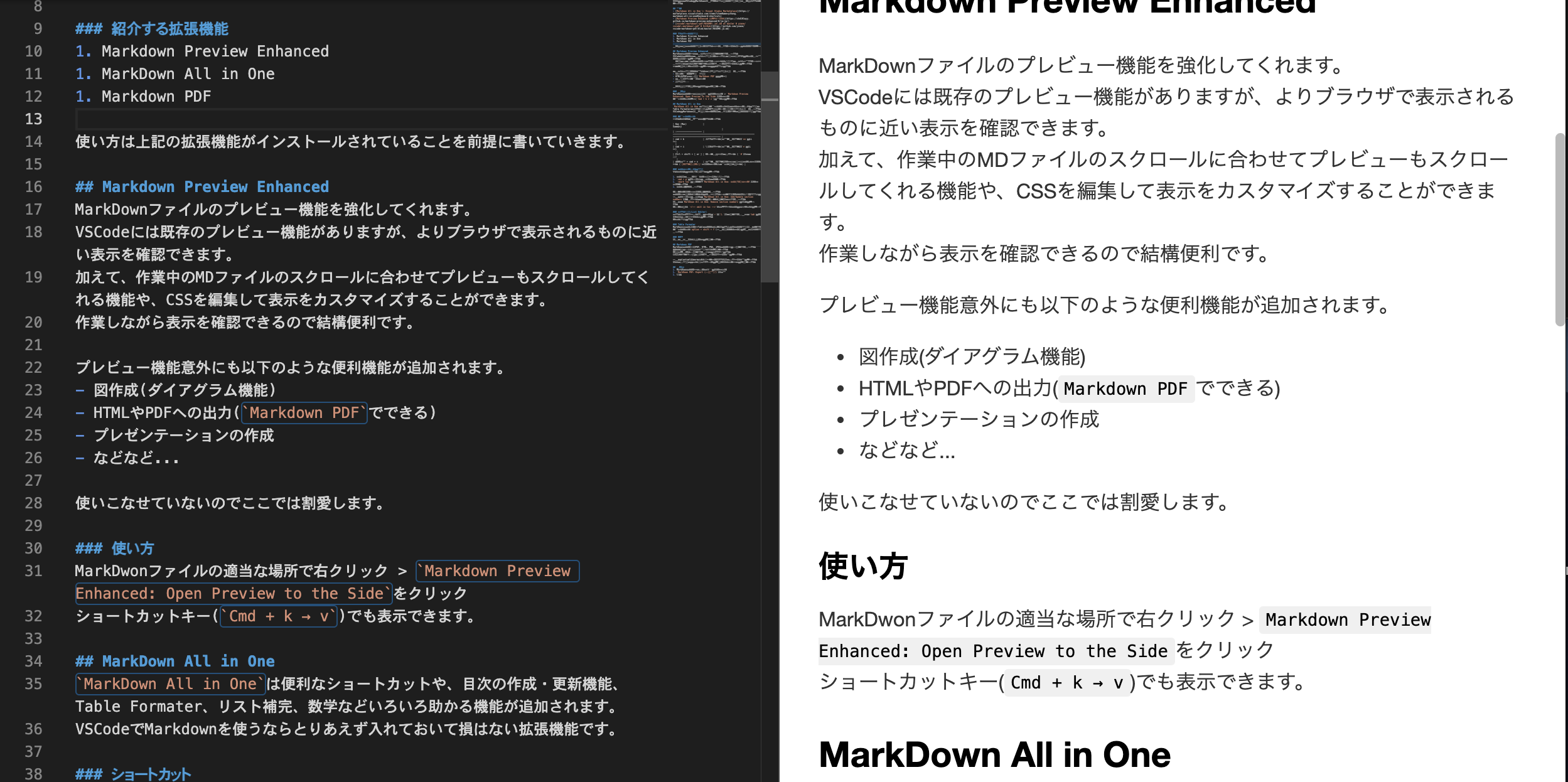
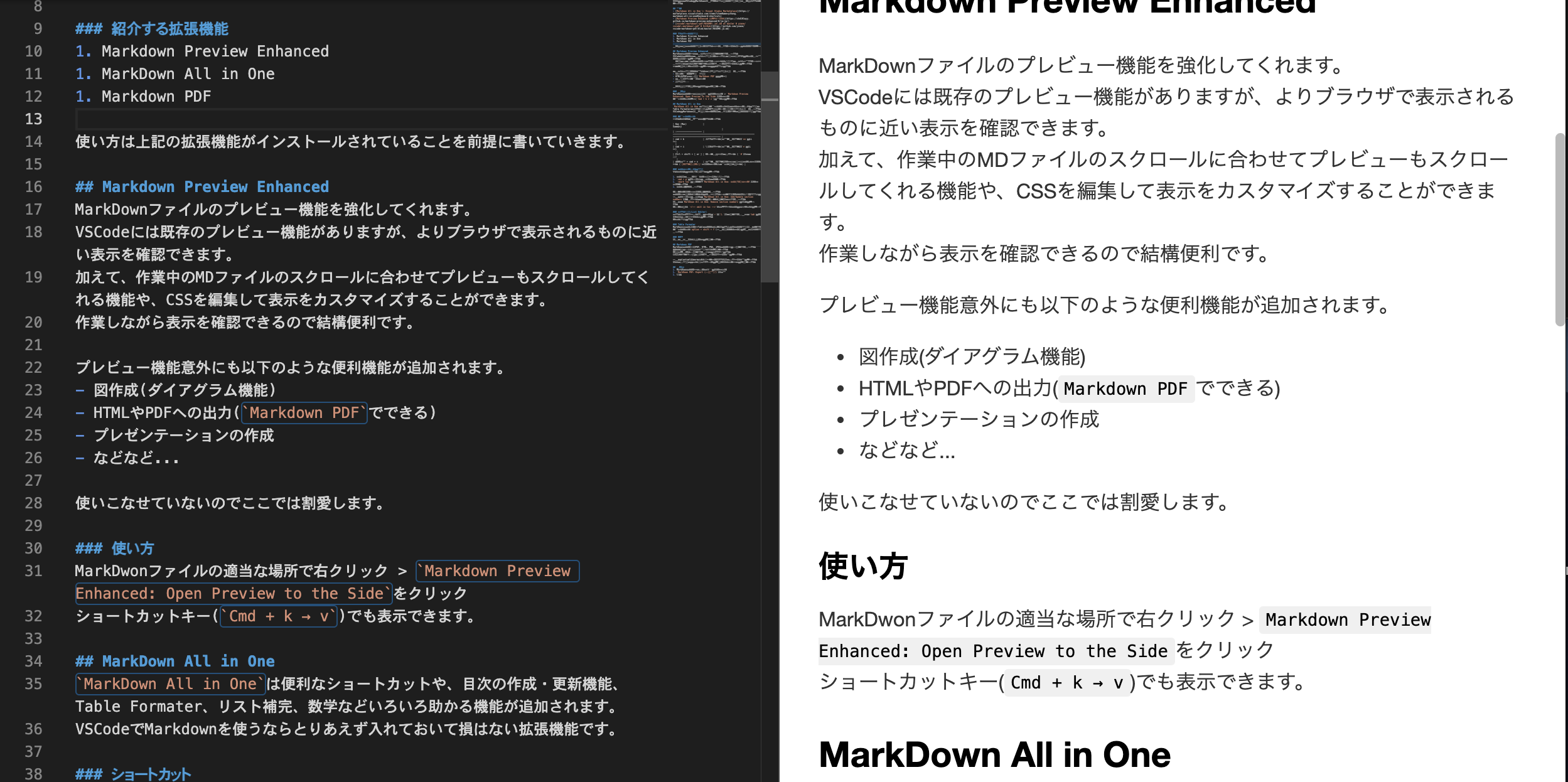
MarkDownファイルのプレビュー機能を強化してくれます。
VSCodeには既存のプレビュー機能がありますが、よりブラウザで表示されるものに近い表示を確認できます。
加えて、作業中のMDファイルのスクロールに合わせてプレビューもスクロールしてくれる機能や、CSSを編集して表示をカスタマイズすることができます。
作業しながら表示を確認できるので結構便利です。
プレビュー機能意外にも以下のような便利機能が追加されます。
- 図作成(ダイアグラム機能)
- HTMLやPDFへの出力
- プレゼンテーションの作成
- などなど...
プレビュー機能以外ほとんど使わないので、他の機能の紹介は割愛します。
使い方
- MarkDwonファイルの適当な場所で右クリックする。
- 「
Markdown Preview Enhanced: Open Preview to the Side」をクリックする。
ショートカットキー「cmd + k → v」でも表示できます。

2. MarkDown All in One
MarkDown All in Oneは便利なショートカットや、目次の作成・更新機能、Table Formater、リスト補完、数学、HTMLへの書き出しなどいろいろ助かる機能が追加されます。
VSCodeでMarkdownを使うならとりあえず入れておいて損はない拡張機能です。
ここでは、個人的によく使う(または便利だと感じている)ショートカット・機能について紹介します。
2.1 ショートカット
| Key (Mac) | Summary |
|---|---|
| cmd + b | 太字にする。 |
| cmd + i | 斜体にする。 |
| Ctrl + shift + [ or ] | 見出しレベルを増減する。 (#を増減) |
| 範囲選択 + cmd + v | 選択した文字列をクリップボードのURLのリンクにする。 ( [文字列]\(URL\)リンクの作成がちょっと楽になる。) |
| 選択範囲 + cmd + ` | 選択範囲をインラインコードにする。 |
2.2 目次の作成・更新機能
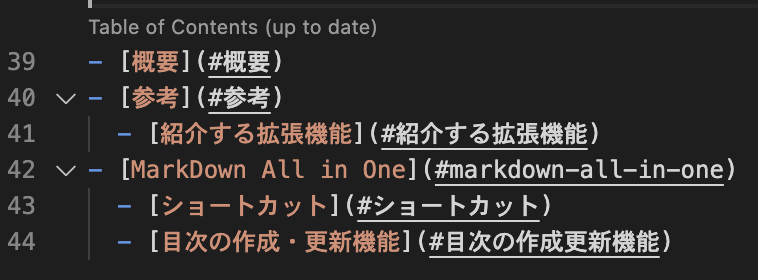
以下の手順で目次(TOC)を挿入できます。
- 目次を入れたい場所にカーソルを合わせます。
「cmd + shift + p」でコマンドパレット起動します。「>mark toc」と入力してコマンド検索します。- 「
MarkDown All in One: 目次(TOC)の作成」をクリックします。 - 目次が生成されます。
ファイルの保存と同時に更新されるように設定しておくと手間が省けて便利です。
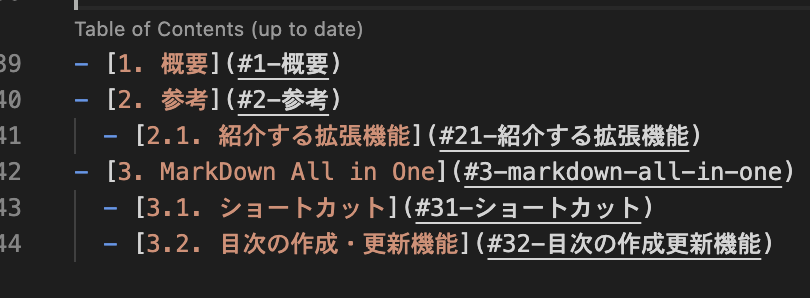
また、コマンドパレットで「MarkDown All in One: Add/Update section numbers」を実行すると、自動で見出しに番号をふってくれます。
これは、「MarkDown All in One: Remove section numbers」で解除できます。
目次に表示したくない場合は、見出しの横に 「<!-- omit in toc -->」と記述すると非表示にできます。


2.3 リスト補完(List Editer)
リストを記述する際に改行で自動で-や「1.」を入力してくれたり、tabキーでインデントを増減させることができます。
地味に便利です。
2.4 Table Formater
MarkDwon記法におけるTableは書くのが面倒ですが、この拡張機能を導入しているとショートカット「option + shift + f」(または保存時に自動)で見た目を整えてくれます。

↓

2.5 HTMLへの書き出し
MarkdownファイルをHTMLファイルに書き出します。
cmd + shift + pでコマンドパレットを表示します。- コマンドパレットに
>markdown htmlと入力してコマンドを検索します。 「Markdown All in One: 現在のドキュメントをHTMLへ出力」をクリックまたは選択してEnter
3. Markdown PDF
MarkDownファイルをPDF, HTML, PNG, JPEGファイルで出力してくれます。
最終的な提出物が上記の形式の場合重宝します。
かなりきれいに出力してくれるのでおすすめです。
CSSを編集して出力結果をカスタマイズすることもできます。
また、plantumlやmermaidによるシーケンス図を描画することもできます。
図の描画機能は環境によってうまくできないことがあるので割愛します。
*HTMLへの出力について注意
この拡張機能を使用して、htmlファイルを作成した場合固有のスタイルが自動で記述されます。Markdown All in Oneの機能を使った方がよりシンプルなHTMLファイルに変換することができます。
使い方
- MarkDownファイルの任意の場所で右クリック
「MarkDown PDF: Export (出力形式)」を選択
まとめ
Markdown Preview Enhanced
プレビュー機能を強化してくれます。
実際の表示をリアルタイムで確認しながら作業できます。
*ただし、MarkDownは環境によって出力結果が異なるのでプレビューがそのまま正しいとは限らない点に注意が必要です。
HTML出力はどうしても画像をbase64形式で出力したい時だけ使います。(ほぼ出番はない)
MarkDown All in One
単純にMarkDownファイルの編集を便利にしたいなら、これだけ入れておけば良いと思います。
追加されるショートカットキーが地味に便利で効率が上がります。
HTML出力はシンプルなHTMLが欲しい時に使います。
Markdown PDF
MarkDownファイルを別の形式に書き出したい時に使用します。
特にPDFへの書き出しが(個人的に)キレイにできて便利です。
参考資料
- 閲覧数 24032






コメントを追加