概要
ここでは、VScodeでDrupalのコーディング規約を自動チェックできるようにする方法を紹介します。
関連記事
環境情報
- Mac Big Sur:11.6.2
- Apple M1
composer:2.1.14
- HomeBrewでインストール
以下のパスが通っていること
export PATH=$HOME/.composer/vendor/bin:$PATH
手順
PHP Code Snifferと Drupal code standard
まずはリンターの
PHP Code Sniffer(以下 phpcsと記述)と、Drupalのコーディング規約をインストールします。composer global require "squizlabs/php_codesniffer=*" composer global require drupal/coderphpcsがインストールできたことを確認しましょう。
phpcs --version PHP_CodeSniffer version 3.6.2 (stable) by Squiz (http://www.squiz.net)コーディング規約がインストールできていることを確認しましょう。
composer global show -- drupal/coderパッケージ情報が表示されます。
phpcsの設定
phpcsにDrupalのコーディング規約を読み込むように設定します。
設定前
phpcs -i The installed coding standards are PEAR, Zend, PSR2, MySource, Squiz, PSR1 and PSR12設定コマンドを実行
phpcs --config-set installed_paths ~/.composer/vendor/drupal/coder/coder_sniffer設定後、DrupalとDrupalPracticeが増えていることを確認します。
phpcs -i The installed coding standards are PEAR, Zend, PSR2, MySource, Squiz, PSR1, PSR12, Drupal and DrupalPracticephpcsコマンドを実行する際のオプションを指定する、設定ファイルを用意する。
- ファイル名・保存場所:
/絶対パス/.composer/phpcs-custom-standards.xml- *ファイルを置く場所は任意ですが、ここではわかりやすくするために上記の場所に置きます。
<?xml version="1.0"?> <ruleset name="Custom Drupal code standards"> <!-- Combine these rulesets. --> <rule ref="Drupal"/> <rule ref="DrupalPractice"/> <!-- Ignore any files in these paths. --> <exclude-pattern>*/.git/*</exclude-pattern> <exclude-pattern>*/config/*</exclude-pattern> <exclude-pattern>*/js/*</exclude-pattern> <exclude-pattern>*/icons/*</exclude-pattern> <exclude-pattern>*/vendor/*</exclude-pattern> <exclude-pattern>*/node_modules/*</exclude-pattern> <exclude-pattern>*rules_export.txt</exclude-pattern> <exclude-pattern>*/features/*</exclude-pattern> <!-- For colored cli output --> <arg name="colors"/> <!-- To show rule names. Equivalent to "phpcs -s" --> <arg value="sp"/> <!-- チェック対象の拡張子 --> <arg name="extensions" value="php,module,inc,install,test,profile,theme,css,info,txt,md,yml"/> <!-- パラメータコメントの文頭は大文字のルールを無効化 --> <rule ref="Drupal.Commenting.FunctionComment.ParamCommentNotCapital"> <severity>0</severity> </rule> <rule ref="Drupal.Commenting.DocComment.ShortNotCapital"> <severity>0</severity> </rule> </ruleset>- ファイル名・保存場所:
VScode側の操作
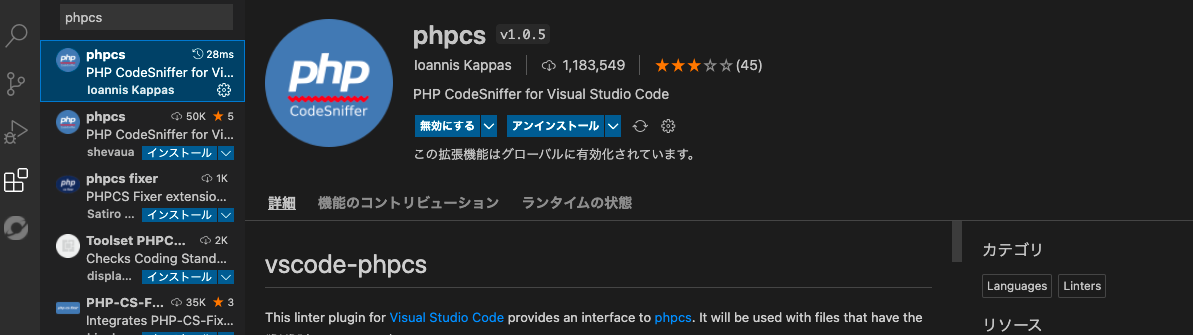
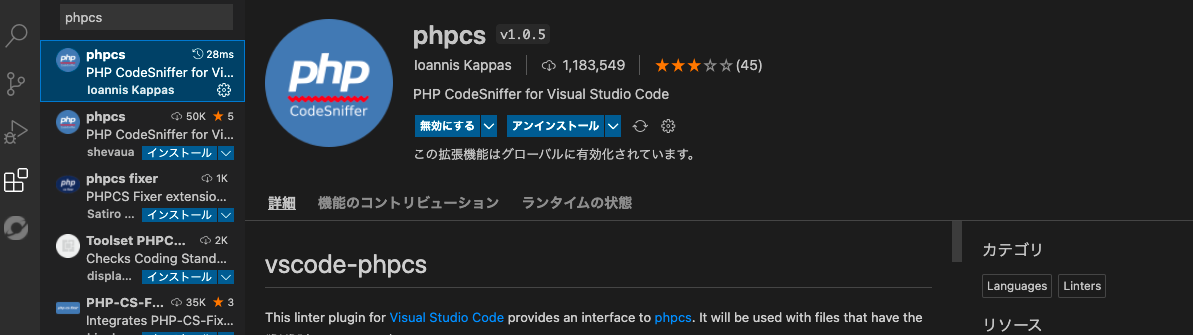
VScodeの拡張機能「phpcs」をインストールします。

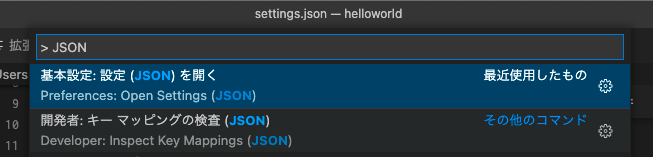
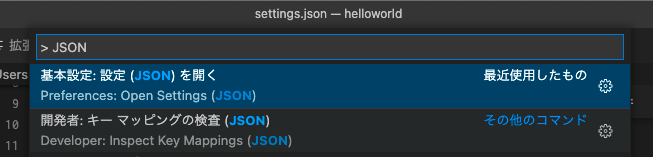
コマンドパレットを開きます(
⌘+ Shift + p)。
settings.jsonに以下の設定を追加して保存します。
"phpcs.standard": "/絶対パス/.composer/phpcs-custom-standards.xml", "phpcs.composerJsonPath": "/絶対パス/.composer/composer.json", "phpcs.executablePath": "/絶対パス/.composer/vendor/bin/phpcs",完了
サンプルソースで確認
- サンプルソース:helloworld 8.x-1.3 | Drupal.orgを適当に持ってきます。
- vscodeで
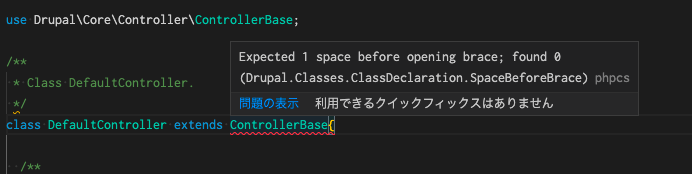
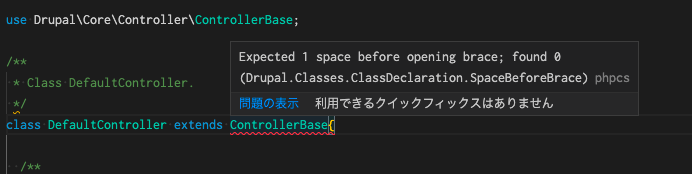
helloworld/src/Controller/DefaultController.phpを開きます。 あえて規約を破るようにいじって自動チェックが走ることを確認します。

参考
- squizlabs/PHP_CodeSniffer: PHP_CodeSniffer tokenizes PHP files and detects violations of a defined set of coding standards.
- Coder | Drupal.org
- Coding standards | Develop | Drupal Wiki guide on Drupal.org
付録
A コマンド操作でコーディング規約チェック
- サンプルとして適当なHelloWorldソース(付録参照)を用意します。
- サンプルソース:helloworld 8.x-1.3 | Drupal.org
- VScode
helloworld/src/Controller/DefaultController.phpを開きます。 以下のコマンドを実行します。
cd PATH/TO/helloworldphpcs --standard='Drupal,DrupalPractice' --extensions=php,module,inc,install,test,profile,theme,css,info,txt,md,yml ./src/Controller/DefaultController.php以下のように、規約違反があればその内容が出力されます。
FILE: PATH/TO/helloworld/src/Controller/DefaultController.php ---------------------------------------------------------------------------------------------------------------- FOUND 0 ERRORS AND 1 WARNING AFFECTING 1 LINE ---------------------------------------------------------------------------------------------------------------- 9 | WARNING | The class short comment should describe what the class does and not simply repeat the class name ---------------------------------------------------------------------------------------------------------------- Time: 55ms; Memory: 8MB
Log
- 2023/02/13:xmlファイルを用意してコマンドのオプションを指定する手順を追加・修正。
- 閲覧数 433
画像




コメントを追加