Webサイトをアプリ化! PWA技術の紹介と近年の情勢について
Webサイトをアプリ化! PWA技術の紹介と近年の情勢について
タグ:PWA Web Webサイト Webアプリ JavaScript
概要
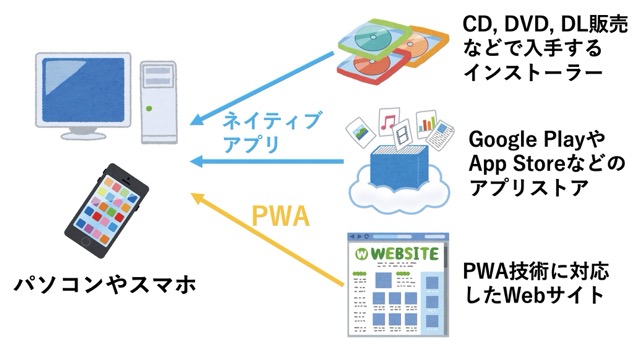
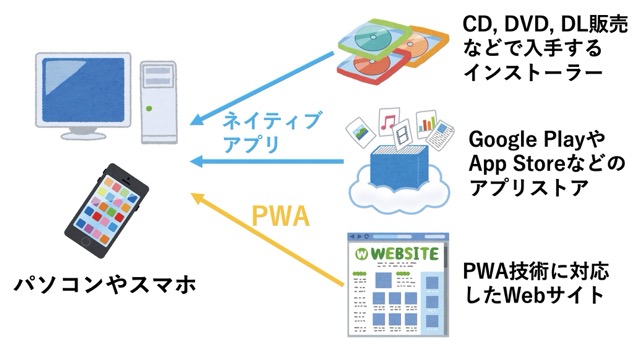
PWA (Progressive Web Apps) とは、Webサイトを、普通のアプリのように「インストール」して利用できる技術のことです。ブックマーク機能と違い、「Webブラウザのタブ」ではなく「Webブラウザでない単独のアプリ」として起動します。

Webサイトをアプリ化! PWA技術の紹介と近年の情勢について
タグ:PWA Web Webサイト Webアプリ JavaScript
PWA (Progressive Web Apps) とは、Webサイトを、普通のアプリのように「インストール」して利用できる技術のことです。ブックマーク機能と違い、「Webブラウザのタブ」ではなく「Webブラウザでない単独のアプリ」として起動します。

※事前にざっくり解説記事に目を通しておくことをおすすめします。
Drupal は多言語対応 CMS の一つです。つまり、URL・ユーザーアカウント・ドメインなど、様々な条件をトリガーに、Web ページ単位もしくはフィールド単位で翻訳することができます。公式サイトでも説明されているように、必要なモジュールをインストールし (有効にし)、言語設定から対応させたい言語を有効にすれば、その言語向けのコンテンツを作成できるようになります。
しかしそれだけだと、PHP などで動的に生成されたページに対応できません。そのため、動的生成に関連した一部の言語向けに、Drupalの翻訳システムを利用するための関数が提供されています。
HTTPリクエストをcurlで試行したりFetch APIで実装したりする際、「この処理はどう書くんだけ?」といったことが稀によくあります。
そこで、詰まりがちな点についてサンプルコードを挙げつつまとめてみました。
傾向と対策基本的にはそのまま書けばいいです。curlの場合は最後のコマンドライン引数、Fetch APIの場合は第一引数で指定します。どちらのコマンドも、デフォルトではGETリクエストとして扱います。