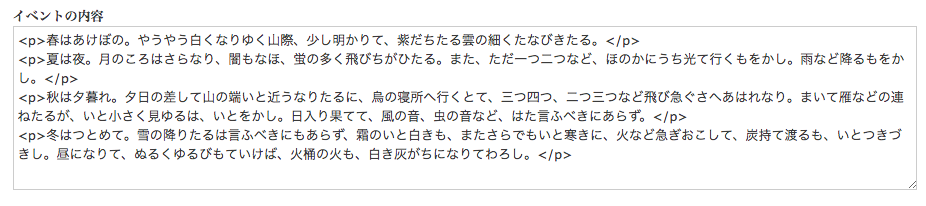
HTMLで一般的な<textarea>を用いますと、
$form['event_info'] = [ '#type' => 'textarea', '#name' => 'イベントの内容', '#title' => 'イベントの内容', ];
とりあえずテキストエディタを表示させ、ユーザーに編集させることができます。

しかし、タダのテキストならともかく、HTMLを伴うようなものには力不足です。理想としては、Drupalに標準でついてくるエディタぐらいのものが欲しいです。
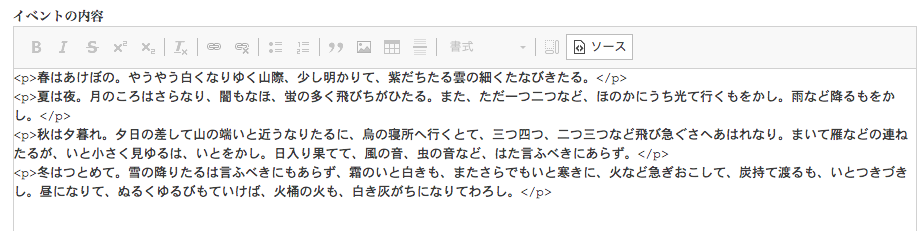
そこで役立つのはTextFormatクラス。これを#typeに設定しますと、簡単にDrupal標準のHTMLエディタが使用できます。
$form['event_info'] = [
'#type' => 'text_format',
'#name' => 'イベントの内容',
'#title' => 'イベントの内容',
'#format' => 'full_html',
];

注意点
<textarea>のような通常のテキストエディタの場合、#name属性を設定することにより、それをキーとしてアクセスできます。しかし、TextFormatクラスを使用する場合、アクセス方法がそれとは異なったものになってしまいます。カスタムモジュール内で使用する場合は気をつけましょう。
// buildForm(内で)
$form['event_info1'] = [
'#type' => 'textarea',
'#name' => 'イベントの内容',
'#title' => 'イベントの内容',
];
$form['event_info2'] = [
'#type' => 'text_format',
'#name' => 'イベントの内容',
'#title' => 'イベントの内容',
'#format' => 'full_html',
];
//submitForm()内で
$input_data = $form_state->getUserInput();
$event_info1 = $input_data['イベントの内容']; //textareaの方はこのようにアクセスする
$event_info2 = $input_data['event_info2']['value']; //text_formatの方はアクセス方法が変わる
参考資料
- 閲覧数 253


コメントを追加