概要
リモート環境のファイルをローカルのVSCodeで編集する方法を紹介します。
ここでは、「Remote - SSH」という拡張機能を使用します。
補完機能などが使えるようになるので作業が捗ります。
前提
- VSCodeをインストール済みであること。
- リモート環境にはSSHで接続できること。
2022/12/05追記:接続先のリモート環境にSSH秘密鍵が設定されいない想定です。秘密鍵が設定されている場合は、.ssh/configファイルにIdentityFileの設定を追加してください。
環境
- MacOS:10.15.7
- VSCode:1.53.2
参考
手順
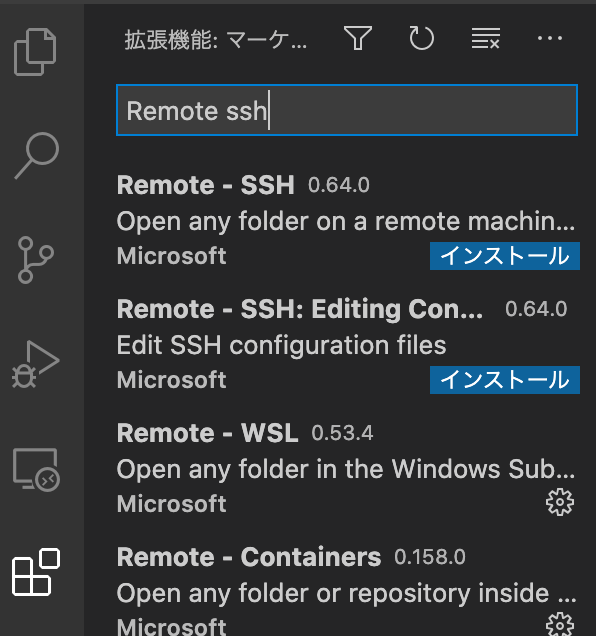
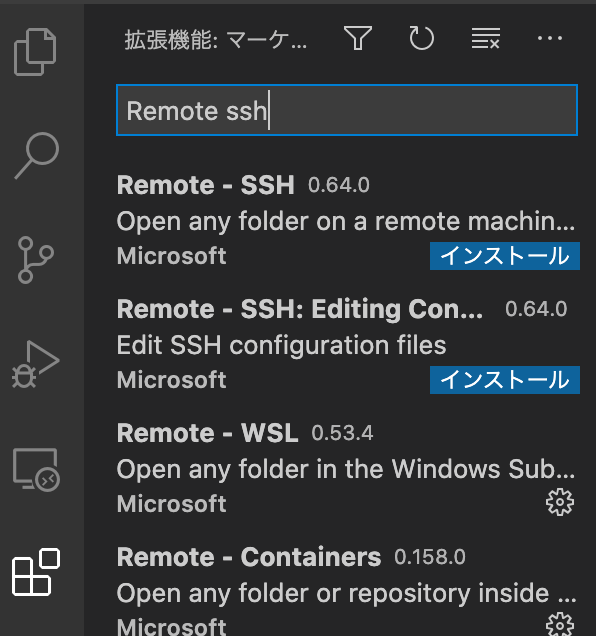
VSCodeの左のメニュー欄 > 拡張機能 >
Remote SSHで検索 >Remote - SSHのインストールをクリックします。
VSCodeの左のメニュー欄(リモートエクスプローラー)と、左下に新しいメニューが増えます。


ローカルのSSH configに接続したいリモート環境の情報を記述します。
vi ~/.ssh/config例)
## Example ## Host 任意の名前 HostName 接続先のホスト名 or IPアドレス User ログインユーザ名リモートエクスプローラーをクリックすると記述した設定が表示されます。
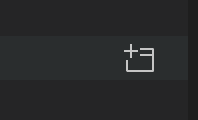
接続したい設定のにカーソルを合わせると下の画像のように、
+□のようなアイコンが出るのでこれをクリックします。
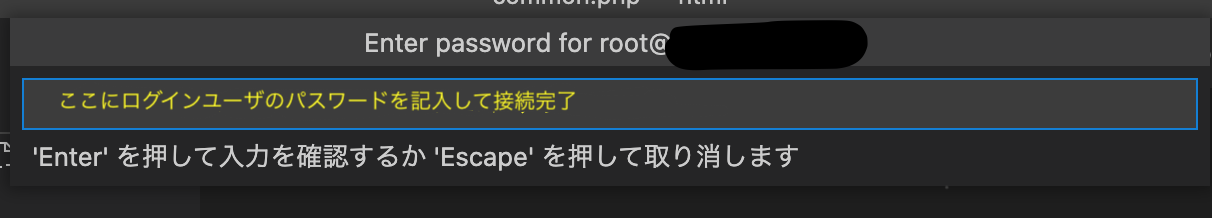
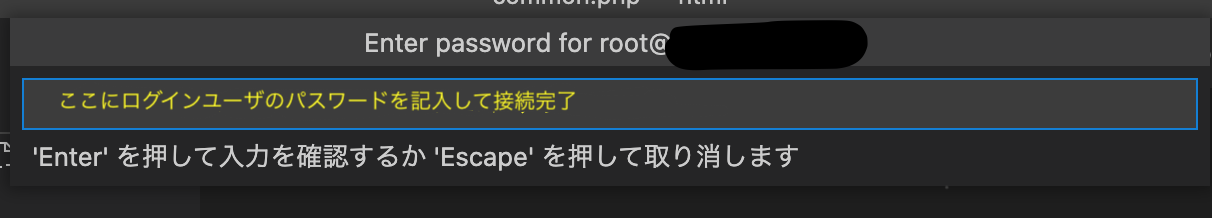
パスワードを入力して接続完了です。

- 閲覧数 3507
画像






コメントを追加