概要
Landoとは様々な開発環境をDocker上に展開するためのツールです。
この記事では、LandoのインストールからDrupal環境を構築するところまで紹介します。
「サクサク簡単に環境をたてられるよ」というところを見せたいので、詳細な説明は割愛します。
目次
環境
| - | Version |
|---|---|
| MacOS Catalina | 10.15.7 |
| Lando | 3.5.1 |
| Composer | 2.1.8 |
| drush | 10.6.1 |
Lando(とDocker DeskTop)をインストールしましょう
Landoのインストーラは以下の場所で取得できます。
https://github.com/lando/lando/releases/tag/v3.5.1- 私の環境はMacなので、
lando-x64-v3.5.1.dmgをダウンロードします。 - ダンロードしたファイルをクリック > インストーラーを起動します。
- ここでDocker DeskTopがない場合一緒にインストールされます。
- 準備OKです。
Drupalを用意しましょう
- Landoで環境を展開するためには
LandoFileと呼ばれる設定ファイル(.lando.yml)が必要です。.lando.ymlファイルを生成するには、lando initコマンドを使用します。- コマンドを使用した設定ファイルの生成方法はここでは割愛します。(ほんとはここが一番大事かも...)
- 今回は設定ファイルがすでに用意されているテンプレートを利用します。
- Studio Umi さんが用意してくれているDrupalのComposerテンプレートです。
環境構築がしやすいように予めいろいろはいっているのでとても便利です、時短になります。とても感謝してます
- Studio Umi さんが用意してくれているDrupalのComposerテンプレートです。
任意のディレクトリで以下のコマンドを実行します。
composer create-project studioumi/drupal-project:9.x-dev {任意のディレクトリ名} --no-interaction- 準備OKです。
設定ファイル(.lando.yml)のなかを覗いてみましょう
ミドルウェアやそのバージョン、Webルートディレクトリなどが設定されています。
d9という環境名で、PHPは7.3、webサーバはApache、DBはMySQLということが読み取れますね。
他にも色々設定されていますが、詳細は割愛します。
name: d9
recipe: drupal9
config:
webroot: web
php: 7.3
via: apache:2.4
database: mysql:5.7
proxy:
phpmyadmin:
- pma.lndo.site
mailhog:
- mailhog.lndo.site
services:
appserver:
build:
- composer install
build_as_root:
- pecl install uploadprogress
- docker-php-ext-enable uploadprogress
phpmyadmin:
type: phpmyadmin
hosts:
- database
mailhog:
type: mailhog
hogfrom:
- appserver
いよいよ環境の起動!
- Docker Desktopを起動しておきます。
ターミナルで
.lando.ymlがあるディレクトリまで移動します。cd PATH/TO/{設定ファイルがあるディレクトリ}以下のコマンドを実行してLando環境を起動しましょう。
lando start環境を無事起動できると以下のように環境の情報が表示されます。
Scanning to determine which services are ready... Please standby... ___ __ __ __ __ ______ / _ )___ ___ __ _ ___ / / ___ _/ /_____ _/ /__ _/ /_____ _/ / / / / _ / _ \/ _ \/ ' \(_-</ _ \/ _ `/ '_/ _ `/ / _ `/ '_/ _ `/_/_/_/ /____/\___/\___/_/_/_/___/_//_/\_,_/_/\_\\_,_/_/\_,_/_/\_\\_,_(_|_|_) Your app has started up correctly. Here are some vitals: NAME d9 LOCATION /PATH/TO/PROJECT_ROOT/DIRECTORY SERVICES appserver, database, phpmyadmin, mailhog APPSERVER URLS https://localhost:62720 http://localhost:62721 http://d9.lndo.site/ https://d9.lndo.site/ PHPMYADMIN URLS http://localhost:62722 http://pma.lndo.site/ MAILHOG URLS http://localhost:62718 http://mailhog.lndo.site/
ブラウザから確認してみましょう
- 環境が無事に建てられたら、最後に表示されるメッセージの中にある、
APPSERVER URLSに記述されているURLをコピーします。- ここではこのURLを使ってみます。→
https://d9.lndo.site/
- ここではこのURLを使ってみます。→
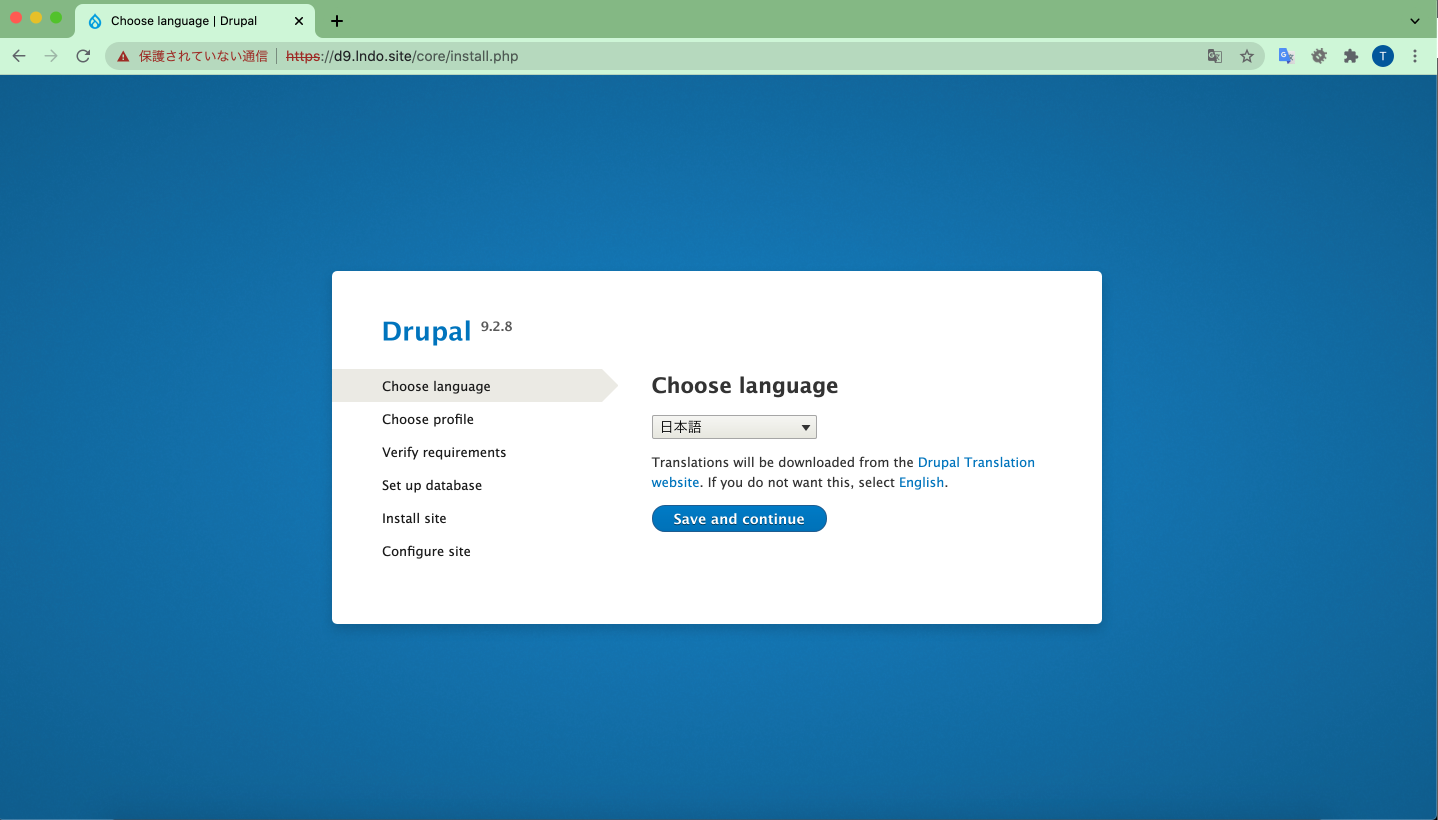
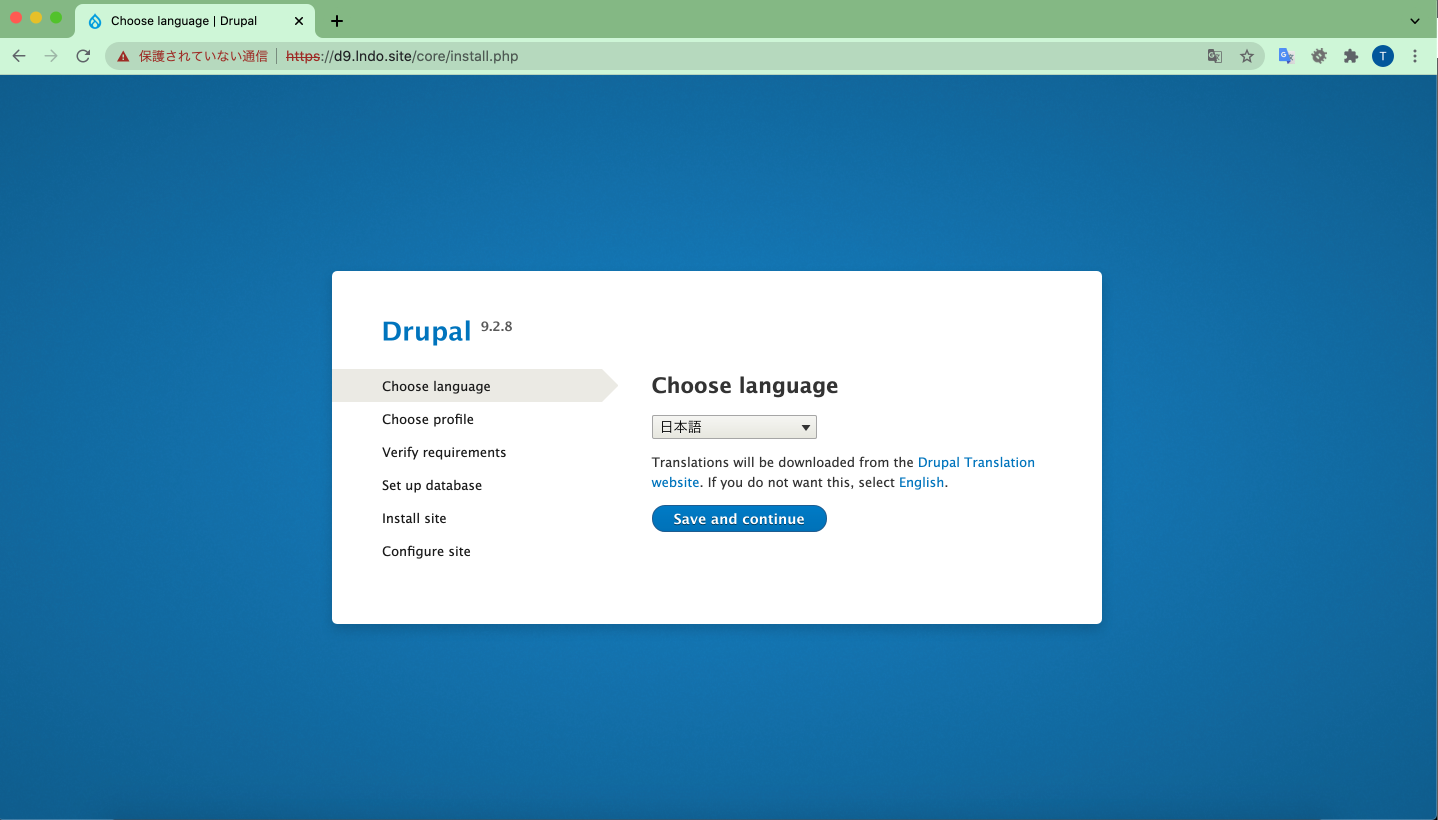
- ブラウザを起動して、コピーしたURLを貼り付けてエンター!
- 「この接続ではプライバシーが保護されません」とか出るかと思いますが気にせず進みましょう。
ご覧の通り↓Drupalの初期設定画面が表示されました!

最後に
Landoを使えば、簡単にDrupalの開発環境を用意できる事がおわかりいただけたと思います。
要は.lando.ymlファイルです。Lando環境があればこの設定ファイルを共有すれば誰でも同じ開発環境を展開することができます。
設定ファイルの内容を少し変えればミドルウェアのバージョンも変更できるのでいろいろな案件に簡単に適応できると思います。
だいぶ割愛した部分が多いのでこの記事だけだと色々足りない、わからないと思います。
なので、この記事を書くために参考にしたサイトを記載しておきますので、合わせてご確認ください。
参考
- 閲覧数 1060
画像


コメントを追加