概要:
この記事は、Keycloakでログインページ用のテーマを作成し、
ログインページに設定したときの手順をまとめたものです。
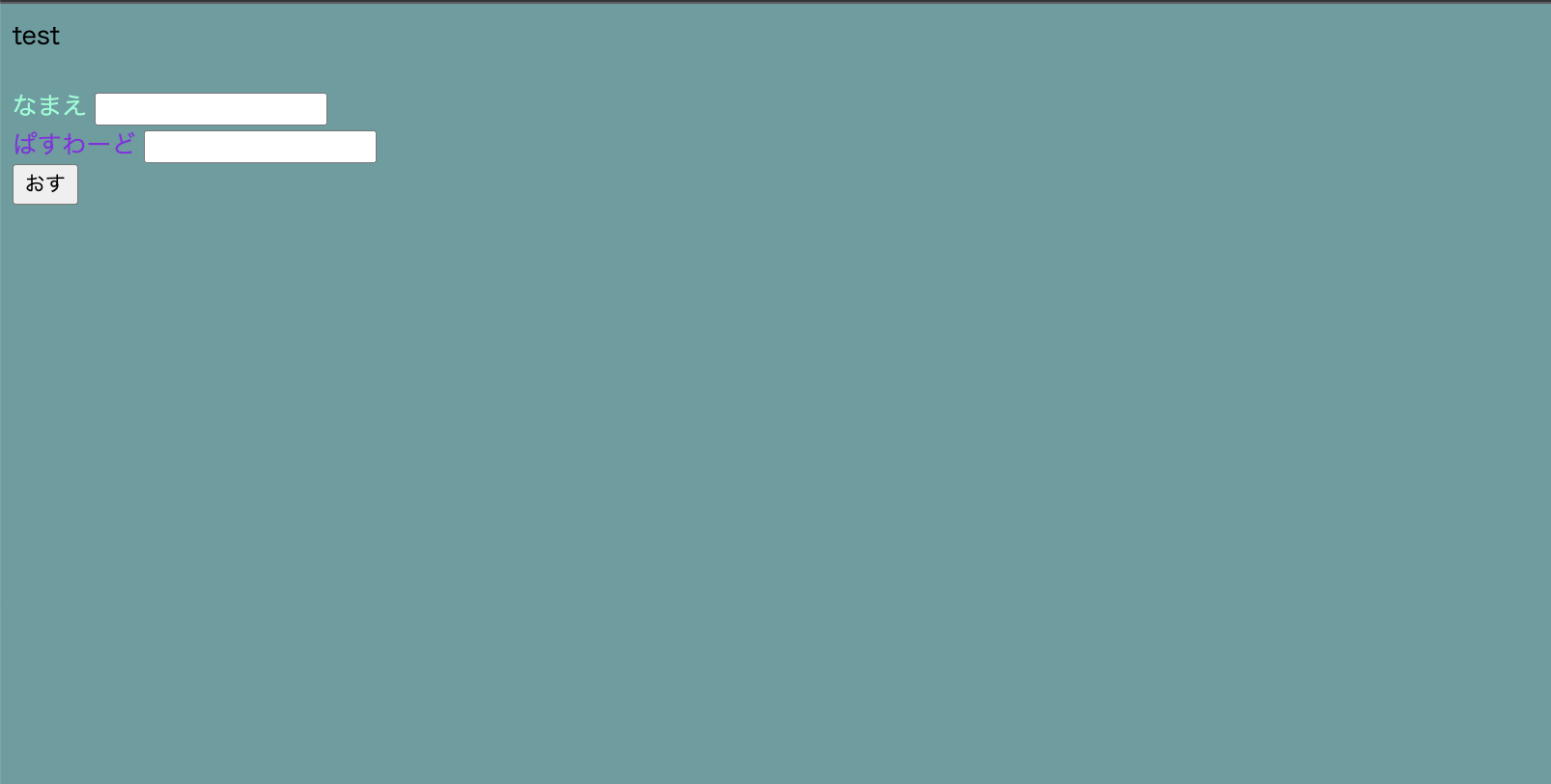
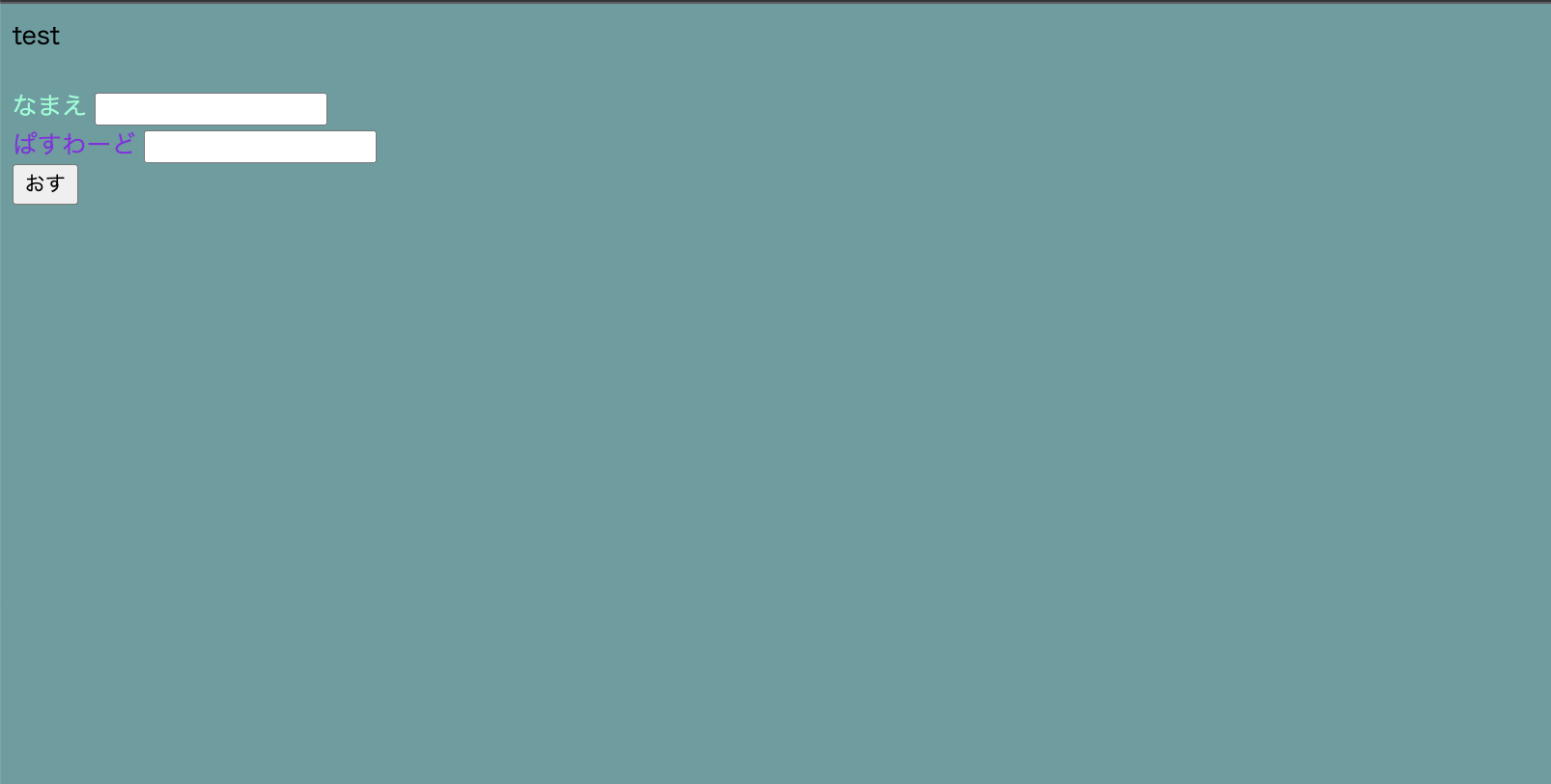
今回作成したテーマはこの様なものになります。
- 作成したテーマ:

ページにアクセスした時にポップアップが表示されます。
使用したもの:
Keycloak:22.0.1(ソースコードも22.0.1)
Open JDK:18.0.2
Maven:3.9.4
OS:Mac(Apple M1) 13.4
前提条件:
Keycloakが必要になります。
もしテーマを作成する時、jarファイルを作成する場合はそのソースコードも使います。
また、Keycloakを動かすにはJavaが必要です。
テーマのビルドにはMavenを使います。
それぞれ準備できてない場合は、インストールやダウンロードをお願いします
Keycloakはここからダウンロードできます。
Keycloakのソースコードはここからダウンロードできます。
目次:
- テーマについて
- テーマの作成方法
- テーマの追加方法
- テーマ作成時に起きた問題
- まとめ
テーマについて:
Keycloakではページのデザインや構成がテーマとしてまとまっています。
Keycloakには、最初からいくつかテーマが用意されています(base, keycloak, keycloak.v2)
テーマを設定できる箇所は5つあります。
テーマの種類:
Account
アカウント管理ページのテーマ
アカウント管理ページ:

Admin
管理コンソールのテーマ
管理コンソール:

Email
Keycloakから送信されるメールのテーマ
メール:

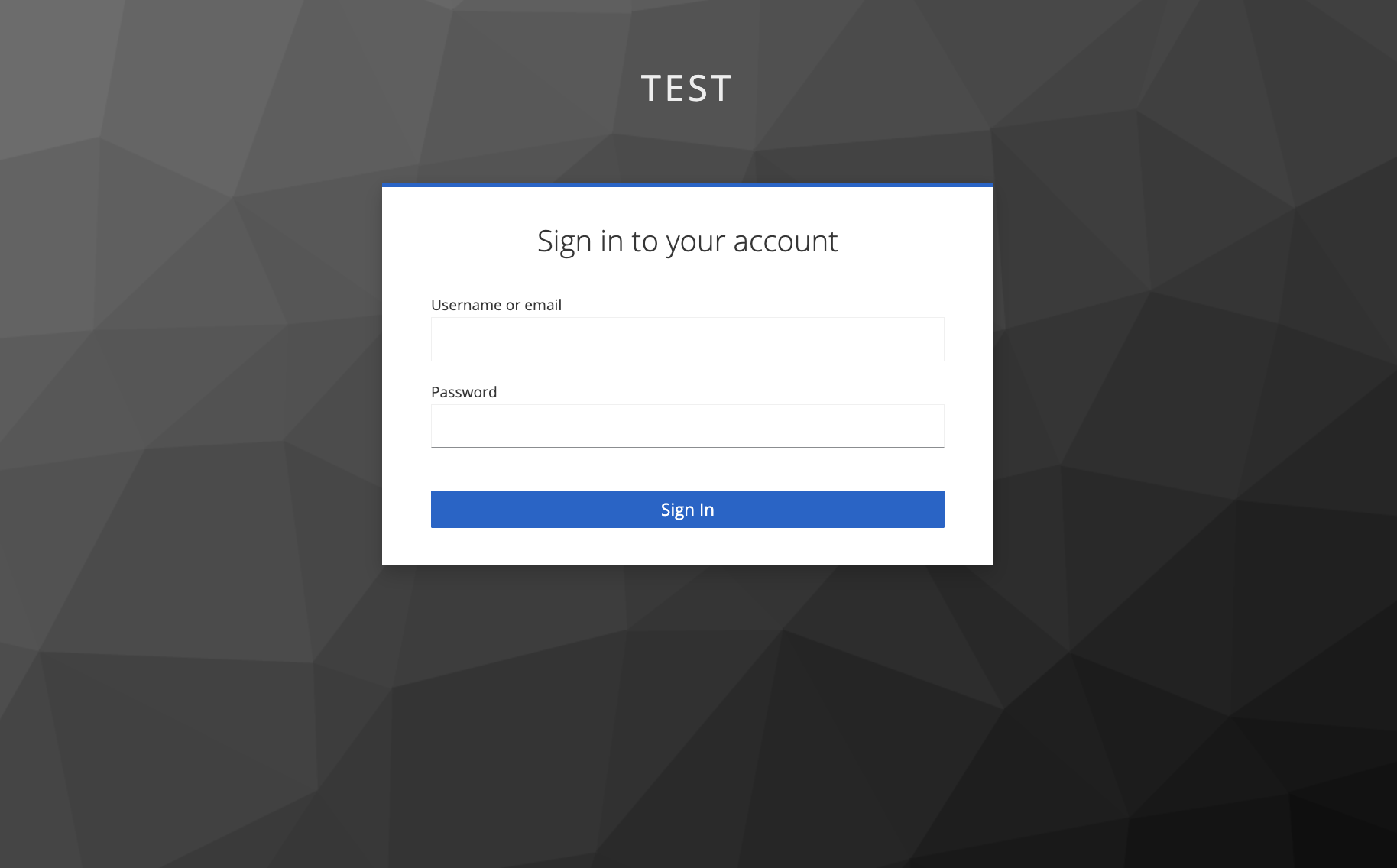
Login
ログインページのテーマ
ログインページ:

Welcome
ウェルカムページのテーマ
ウェルカムページ:

テーマの設定方法:
Welcomeのテーマは起動時のオプションで指定します。
bin/kc.sh start --spi-theme-welcome-theme=テーマの名前
その他は、管理コンソールのRealm settings -> Themesから設定できます。
テーマの作成方法:
テーマを作成する方法についてです。
テーマは1から全て作成しなくても、別のテーマをオーバーライドして作ることができます。
作成したファイル:
login.ftl
<#import "template.ftl" as layout> <@layout.registrationLayout displayMessage=!messagesPerField.existsError('username','password') displayInfo=realm.password && realm.registrationAllowed && !registrationDisabled??; section> <#if section = "form"> <form method="post"> <div class="${properties.userNameClass!}"> <label>なまえ</label> <input type="text" name="username" /> </div> <div class="${properties.passwordClass!}"> <label>ぱすわーど</label> <input name="password" type="password"/> </div> <div> <input type="submit" value="おす"/> </div> </form> </#if> </@layout.registrationLayout>theme.propertiesファイル
parent=base styles=css/style.css scripts=js/script.js userNameClass=userName passwordClass=passwordstyle.css
body { background-color: cadetblue; } .userName { color:aquamarine; } .password { color:blueviolet; }script.js
alert("login page");
今回は、Keycloakにもともとあるbaseテーマをもとにしています。
theme.propertiesのparentに元となるテーマを指定します。
他にも、stylesでCSSの指定、scriptsでスクリプトの指定をしています。
作成手順:
ターミナルを起動し、テーマ用のディレクトリを作成
ここではmythemeにしました
mkdir mytheme今回はログインページのテーマなのでその中に login ディレクトリを作成
mkdir mytheme/loginディレクトリを移動
mytheme/loginlogin.ftlを作成
- theme.propertiesを作成
- resources ディレクトリを作成
ディレクトリを移動
mytheme/login/resourcescss ディレクトリを作成
mkdir cssjs ディレクトリを作成
mkdir jsディレクトリを移動
mytheme/login/resources/cssstyle.cssを作成
ディレクトリを移動
mytheme/login/resources/jsscript.jsを作成
mythemeの中が以下の様な構成になっていれば完成です
mytheme- login
mytheme/login- login.ftl
- theme.properties
- resources
mytheme/login/resources- css
- js
mytheme/login/resources/css- style.css
mytheme/login/resources/js- script.js
テーマの追加方法:
テーマをKeycloakに追加して動かすまでの手順についてです。
テーマの追加方法は2種類あります。
- テーマのディレクトリを
$KEYCLAOK_HOME/themesの中に持ってくる方法 - テーマをjarファイルにまとめて、
$KEYCLAOK_HOME/providersの中に持ってくる方法
作成したテーマをログインページに適用するには、どちらかの方法でKeycloakに追加した後、
Keycloakの管理コンソールでテーマを変更する必要があります。
Keycloakに追加する方法:
themesディレクトリに追加する場合:
作成したテーマをそのまま持ってくるだけです。
作成したテーマを以下のディレクトリに移動
$KEYCLAOK_HOME/themeskeycloakをビルド
./$KEYCLAOK_HOME/bin/kc,sh build
jarファイルで追加する場合:
mavenを使ってビルドします。
今回はKeycloakのソースコードを編集してjarファイルを作成しました。
ターミナルからkeycloakのソースコードのディレクトリに移動
$KEYCLOAK_HOME/themesjarファイルの名前を指定する場合はpom.xmlを編集
<artifactId>名前</artifactId>ディレクトリに移動
$KEYCLOAK_HOME/themes/src/main/resources/META-INFkeycloak-theme.jsonを編集
themesに以下を追加
{ "name" : "mytheme", "types": [ "login" ] }ディレクトリに移動
$KEYCLOAK_HOME/themes/src/main/resources/theme作成したテーマを持ってくる
ディレクトリに移動
$KEYCLOAK_HOME/themesコマンドでビルド
mvn clean installtargetディレクトリが作成されて、その中に〜.jarファイル、〜source.jarファイルが作成される
2つのjarファイルをKeycloak(ソースコードじゃない方)のprovidersに持ってくる
$KEYCLAOK_HOME/providersKeycloakをビルド
./$KEYCLAOK_HOME/bin/kc,sh build
テーマを変更する手順:
テーマをKeycloakに追加したら管理コンソールからログインページに適用できます。
- keycloakを起動
- 管理コンソールにアクセス
- メニューからRealm setteingsを押し、Themesタブを開く
- Login themeを作成したものに変更
- ログイン時に作成したテーマが表示される
テーマ作成時に起きた問題:
テーマが反映されない
テーマを追加して設定を変更してもテーマが更新されないことがあります。
対処方法:
keycloakを起動する時に、オプションでキャッシュの設定を無効にすると反映されるようになるかもしれないです。bin/kc.[sh|bat] start --spi-theme-static-max-age=-1 --spi-theme-cache-themes=false --spi-theme-cache-templates=falsebaseテーマを設定したらエラー画面が表示された
baseテーマを管理コンソールのindex.ftlがないというエラーが出ました。
現時点(バージョン22.0.1)では修正されていないようです。
対処方法:
管理コンソールに入れなくなった場合、Keycloak起動中に管理コンソールのテーマを別のものにすると入れるようになる場合があります。
コマンド./$KEYCLAOK_HOME/bin/kcadm.sh update realms/master -s "adminTheme=keycloak.v2" --server http://localhost:8080 --realm master --user admin
まとめ:
今回は、Keycloakのログインページ用のテーマを作成からログインページで確認するまでの手順をまとめました。
Keycloakはログインテーマ以外にも管理コンソール、メール等のデザインや構成を変更することができます。
テーマを追加するにはjarファイルを作成する方法もありますが、themesディレクトリに持ってくるだけでもできます。
ログインページのテーマは管理コンソールから設定すると、ログイン時にテーマを確認できます。
Keycloakのソースコードにはサンプルのテーマもあるので、それを試してみるのもいいと思います。
参考:
- 閲覧数 3911







コメントを追加