ファイルやディレクトリ (フォルダ) を参照するショートカットを作成できる……というのは、普段からパソコンを使っている人ならご存知でしょう。自分で作成する他に、インストーラーなどが自動で生成することもありますね。OSによってはショートカットにおける表示アイコンを変更できるので、「よく使うアプリについて好きな画像をアイコンにする」などの芸当も可能です。
ここで、ショートカットについて詳しく確認すると、「ショートカット自身も一つのファイル」であることが分かります。まあそりゃリンクの情報が入っているし……と言いたいところですが、これによって少し困ることがあります。そう、アプリケーションにとって「元のファイル」と「ショートカットファイル」は全くの別物なのです。

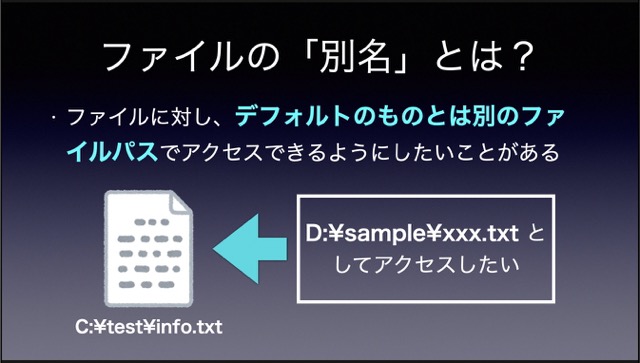
一方ここで、「アプリケーションから区別できないショートカット (的なもの)」があれば、例えば「参照するファイルパスを変更せずに実際のデータを別のものにする」といったことが可能です。今回は、それを実現する2つの技術について解説する記事となります。
- ハードリンク
- ソフトリンク
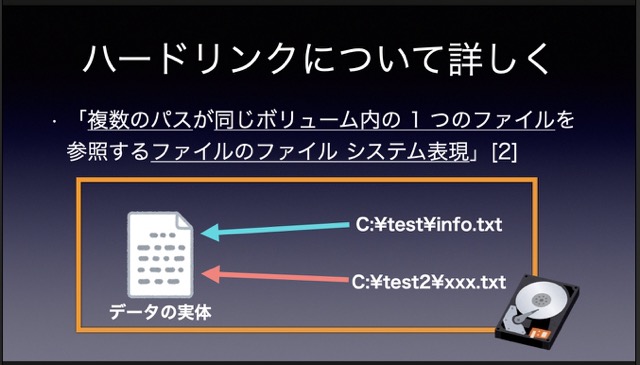
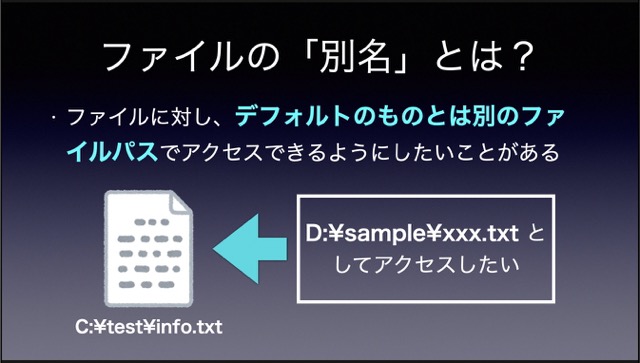
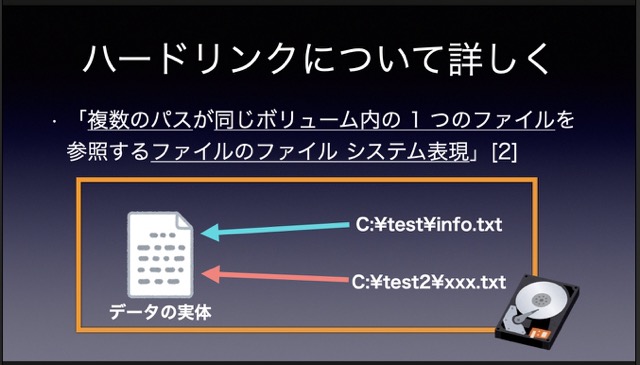
教科書的には、「複数のパスが同じボリューム内の 1 つのファイルを参照するファイルのファイル システム表現」のことです。俗っぽく言えば、ファイルに対する「別名」「ニックネーム」を新たに増やせる技術と言えるでしょう。

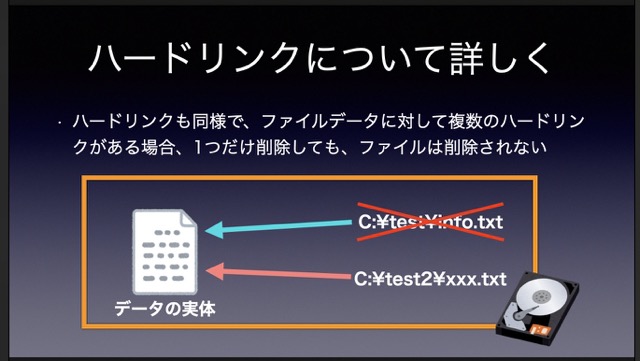
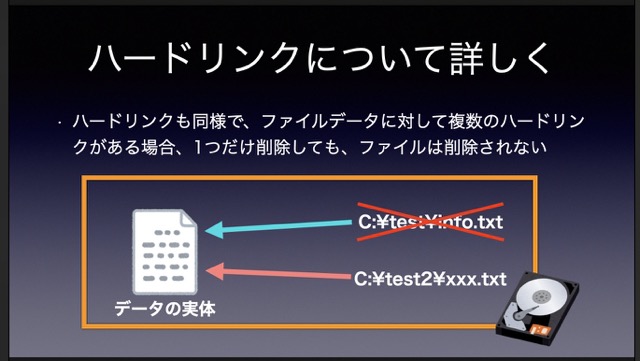
ある人を複数のニックネームで読んでもいいように、あるファイルには複数のハードリンクを作れます。言い換えると、「元々のファイルパス」と思っているそれも、一種のハードリンクなのです。これにより、例えばハードリンクAとハードリンクBを作っていた場合、Aの方を消してもBの方を消しても、本のファイル自体がディスクから消え去ることはありません。

一方、あるファイルに対するハードリンクを全部消すと、そのファイルは参照できない=ディスクから実質消え去っていることになります。「ハードリンクを作成してもストレージの容量を圧迫しない」点を含め、ショートカットとは結構挙動が違う……ということが分かるでしょうか。
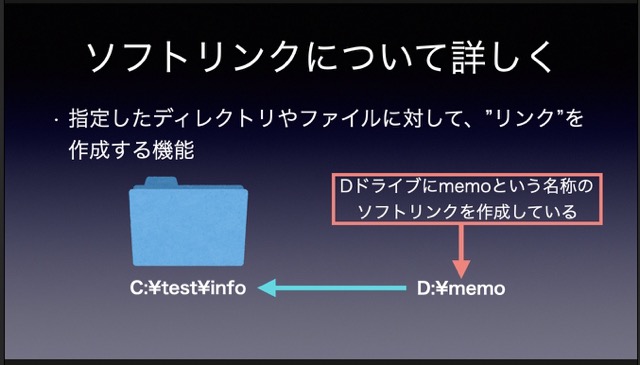
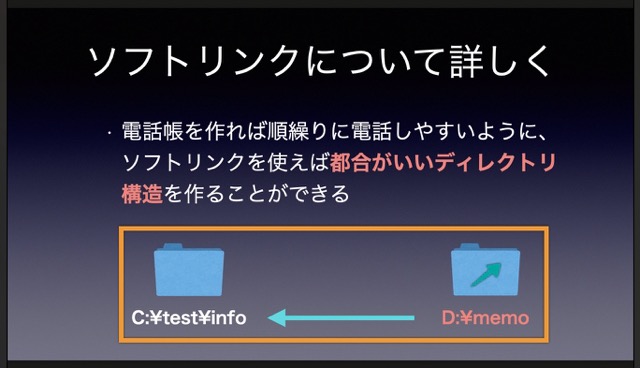
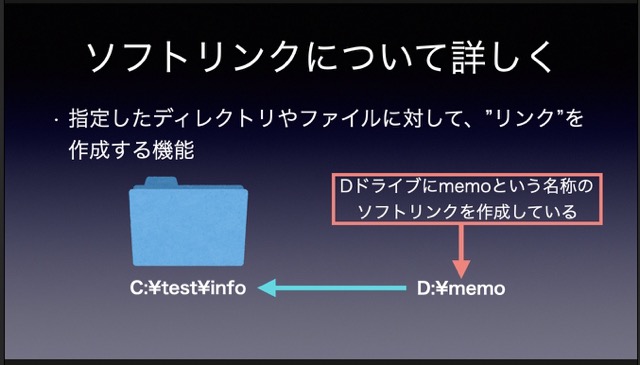
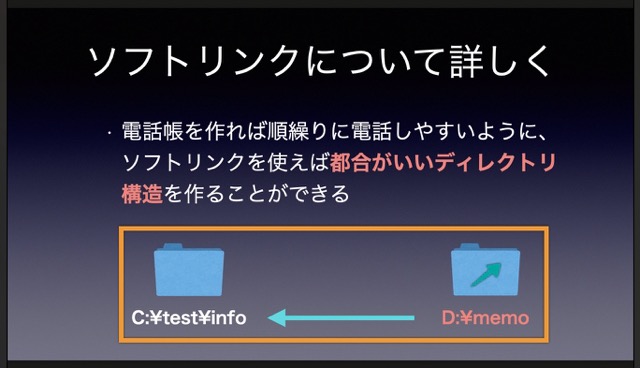
ソフトリンクとは?教科書的には、「指定したディレクトリやファイルに対して、”リンク”を作成する機能」のことです。俗っぽく言えば、ファイルやディレクトリを人と例えた際、「その人に連絡するための電話番号」を増やせる技術と言えるでしょう。

他の技術と比べると、ソフトリンクは次のような特徴を持ちます。ざっくりまとめると、「ショートカットの機能をよりシンプルにして、擬態能力を高めた」感じですね。
- ショートカットファイルと比べて、ソフトリンクのファイルサイズはずっと小さい
- ショートカットは独自アイコンを設定できるが、ソフトリンクは設定できない
- ソフトリンクは、元ファイル/ディレクトリが移動すると「リンク切れ」になる
- ショートカットは元ファイル/ディレクトリが移動しても追従する (ことがある)
- ハードリンクと違い、ソフトリンクは別のボリューム間でも作成できる
- ソフトリンクは「参照先」のパスにファイル/ディレクトリが無くても作れる
- ハードリンクは「参照先」が存在していないと作れない
この「擬態能力」が特に役立つのは、アプリケーションのインストール時。「/foo/bar/v1.2.3/sample-app」をアプリのインストールパスとし、「/usr/bin」にソフトリンク「sample-app」を作って参照をそちらに張ると、ユーザーはただ「/usr/bin/sample-app」だけ知っていれば、アプリケーションを問題なく利用できます。ソフトウェアをアップデートしたりダウングレードしたりすることは (例えばNode.jsなどで) ままありますが、ソフトリンクを使うことにより、バージョン管理と利便性を両立できるわけですね。

ハードリンクはファイルにとっての「別名」、ソフトリンクはファイルやディレクトリにとっての「簡易的なショートカット」。どちらもショートカットよりかは直感的でないところ、その仕組や作り方を勉強すれば、日常シーンやソフト開発時などに役立つかもしれません。
ちなみに、ソフトリンクはWindows/macOS/Linuxだと「シンボリックリンク」と呼ばれます。どうしても説明が長くなってしまいますので、詳しくは、上記のスライドや参考資料を参照してください。
参考資料- 閲覧数 984







コメントを追加