Webサイトをアプリ化! PWA技術の紹介と近年の情勢について
タグ:PWA Web Webサイト Webアプリ JavaScript
概要
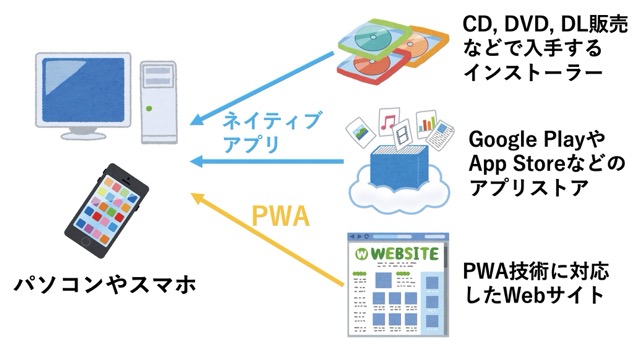
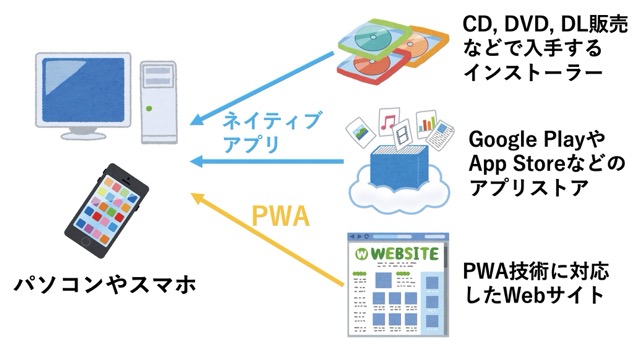
PWA (Progressive Web Apps) とは、Webサイトを、普通のアプリのように「インストール」して利用できる技術のことです。ブックマーク機能と違い、「Webブラウザのタブ」ではなく「Webブラウザでない単独のアプリ」として起動します。

PWAは、アイコンをクリックやタップして起動するだけで使える「利便性」と、1つのWebサイトで多様なデバイスに対応できる「柔軟性」を兼ね備えています。このことから、Chrome、Safari、Firefox (PC版,スマホ版) などの主要ブラウザは、いずれもPWAに対応しています。
PWAの導入方法
PWAを導入するには、以下の3つのステップが必要です。
- Webサイトに「HTTPS」を導入する
- Webサイトに「Web App Manifest」を導入する
- Webサイトに「Service Worker」を導入する
1. HTTPSの導入
後述するService Workerは、localhost環境かHTTPS環境でしか動作しません。そのため、Web サイトを HTTPS 化するのは前提条件となります。
2. Service Workerの導入
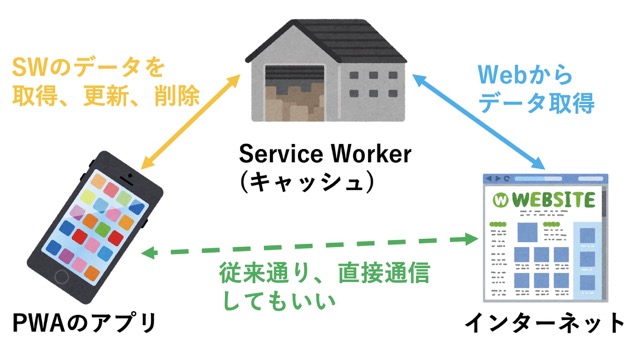
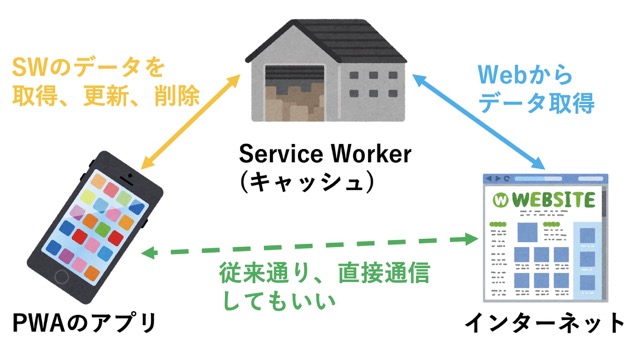
Service Worker は、Webサイトのリソース (画像や JSON などのデータ) をキャッシュする機能です。未導入でも PWA としての機能は一部使えますが、Service Worker を実装することにより、よりネイティブアプリらしいキビキビ動作を可能にします。

Web 標準 API として定義されていますので、一から JavaScript で手書きすることもできますが、Workbox などのライブラリを導入して楽に実装することもできます。
3. Web App Manifestの導入
Web App Manifest は、WebサイトをPWAアプリとして認識させるためのJSONファイルです。このファイルには、アプリの名前やアイコン、スタートページのURLなどを記述します。
例えば、名前は「I'm a teapot」で略称は「418」、アイコンはicons/teapot.pngと指定する場合、以下のようなJSONファイルを作成します。
{
"name": "I'm a teapot",
"short_name": "418",
"icons": [
{
"src": "icons/teapot.png",
"type": "image/png",
"sizes": "512x512"
}
]
}
このファイルを、HTMLに<link>要素を用いて仕込むことで、Web ブラウザは「このサイトが PWA 対応である」ことを検知し、インストールできるようにする……といった流れとなります。
<!doctype html>
<html lang="ja">
<head>
<link rel="manifest" href="manifest.json" />
<!-- ... -->
</head>
<body></body>
</html>
マニフェストファイルには細かなオプション指定がありますが、一から作るのは手間なので、PWABuilderなどの支援ツールもあります。必要事項を入力すれば、指示に応じたマニフェストファイル一式が自動生成されるわけですね。
近年のPWAの動向
PWA技術は、2015年にGoogleが提唱してから、徐々に普及してきました。現行のWebブラウザはPC用もスマホ用もほぼ全て対応 していますし、Twitter (現X) や Gmail や Spotify など、多くの大手企業がWebサイトに取り入れています。
「アプリを『インストール』させなくても Service Worker で表示を高速化できる」「アプリストア代が不要」といったメリットもありますので、今後も普及が進むと予想されます。

ただ、PWAには、以下のような課題もあります。
1. 使用できる機能の制限
PWA は Web サイトの一種なので、「Web ブラウザ」というサンドボックス上で動作します。そのため、ネイティブアプリに比べて、ハードウェアやOSの機能にアクセスできる範囲が狭いです。これにはセキュリティー上の理由が大きいですが、高度なアプリを作りたいと考える開発者にとっては大きな課題でした。
ただ、ゲームのコントローラーからの入力を取得できる API や高速に3Dグラフィック描画できる API など、対応ブラウザは限られるものの、より高度な機能を利用できるようにする試みは続けられています。
2. 環境ごとの挙動の違い
PWA は Web ブラウザ上で動作しますので、基本的にはどの環境でも同様の挙動を見せるはずです。しかし、Web サイトの表示が OS やブラウザによって異なることがあるように、PWA も環境ごとに挙動が異なることがあります。
特に iOSでそれは顕著で、バックグラウンド動作に制限が掛かっていたり、OS のバージョンごとに不具合が直ったり追加されたり、EU地域ではPWAが提供されなくなったり、などといった特殊な挙動が見られます。
日本のように iPhone のシェア率が高い国向けにサービスを展開する場合、iOS 対応のために設計を見直したり、あるいは iOS 用のネイティブアプリを併用するなどの対策が必要となります。
3. インストールのハードル
PWA はアプリストアを介さずともインストールできるのが特徴ですが、言い換えると「アプリストア」という名の巨大市場を利用できないことも意味します。これは、「SEO対策」という Web サイトの手法を使うしかない、と言い換えることもできますね。
特にスマホゲーの分野では、Game-iなどのセールスランキング (セルラン) 収集サイトが存在することから分かるように、「アプリストアにおける立ち位置」も重要な要素です。
それもあってか現在、ストアによってはPWA をアプリとして登録 することができるようになっています。
- Google Playの場合
- Microsoft Storeの場合
- Meta Quest ストアの場合
- App Storeの場合:PWA 単品では登録できないので、PWABuilderなどで「ガワアプリ」……つまり「PWA 自体+簡易的なWebブラウザを搭載したアプリ」を構築して登録
Web サイトを高速・快適に動作させるための技術として、PWA は今後も注目されることでしょう。ただ、データキャッシュだけなら WebStorage や IndexedDB でも可能ですし、様々なデバイスでも対応するためにはレスポンシブ対応のほうを優先するべきです。どのような層にリーチするか、どのような機能を提供するか、などを検討してから導入することが重要となります。
参考にした資料
- 閲覧数 71





コメントを追加