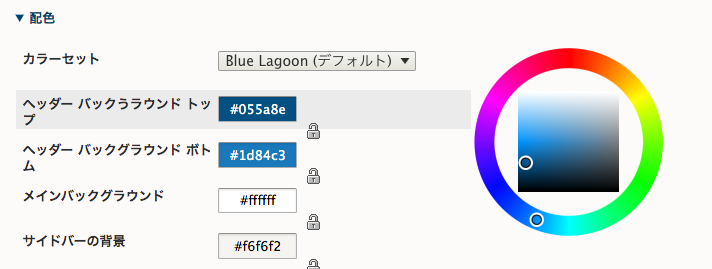
Drupal8のコアテーマである"Bartik"は、テーマの設定画面(/admin/appearance/settings/bartik)で下図のようにカラーの設定変更ができる。
カスタムテーマで同様のことをする方法について説明する。

必要なファイル構成
- theme_name.info.yml
- theme_name.libraries.yml
- color/color.inc
- css/colors.css
- theme_name
- theme_name.info.yml
- theme_name.libraries.yml
- color
- color.inc
- css
- colors.css
テーマの設定画面でカラーを変更し「構成の保存」を押すと、変更内容に応じてcss/colors.cssを上書きしたcssファイルが、Colorモジュールによって/site/default/files/color/内に生成される。
ファイルの内容を記述
'custom_theme'という名前のカスタムテーマを作成する。
- custom_theme.info.yml
name: Custom Theme
type: theme
description: Custom Theme to show color module
package: Other
core: 8.x
base theme: bartik
libraries:
- custom_theme/global-styling - custom_theme.libraries.yml
global-styling:
css:
theme:
css/colors.css: {} - color.inc
<?php $info = [ 'fields' = [ 'content' => t('Content Background') ], 'schemes' => [ 'default' => [ 'title' => t('Default'), 'colors' => [ 'content' => '#decade' ] ] ] ]; $info['css'] = ['css/colors.css'];ここでは'default'というカラーセットの中に、'content'というカラーを一つだけ定義している。
一つのカラーセット内に複数のカラーを作ったり、カラーセットを複数定義したりすることもできる。ただし、'default'というカラーセットが必ず存在している必要がある。
また、'default'内のカラーは全て異なる色を指定しなければならない。例えば「白」を二箇所で使いたい場合、一方を'#ffffff'、もう一方を'#fffffe'にするなどの工夫が必要となる。('default'以外のカラーセットで同じ色を使うのは問題ない)
これはColorモジュールが、color.inc内の'default'カラーセットに設定されている色を基に、それと同じ色が(color:やbackground-color:として)設定されたセレクタをcolors.css内から探し、そのセレクタに対して色の変更を行うためである。不思議な仕様である。 - colors.css
.region-content { background-color: #decade;ここでは'region-content'というセレクタに対して背景色#decadeを指定している。これは'default'カラーセットで設定した色と完全に同じでなければならない。 また、別のセレクタで同じ色を使ってはいけない。同じ色を使うと、Colorモジュールがどちらのセレクタを書き換えれば良いのかわからないためである。
(セレクタ名の選び方は、ベースにした'Bartik'のcss/colors.cssからコピーするか、サイト上の適当なページを開いてソースを見れば良い。)
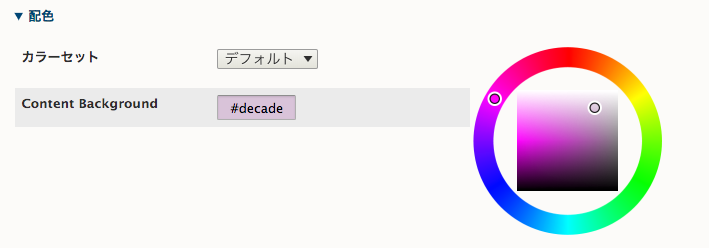
画面の確認

カラーセットは'default'のみ、カラー要素も'Content Background'一種類のみという簡素な設定画面だが、これで色の設定が行えるようになった。

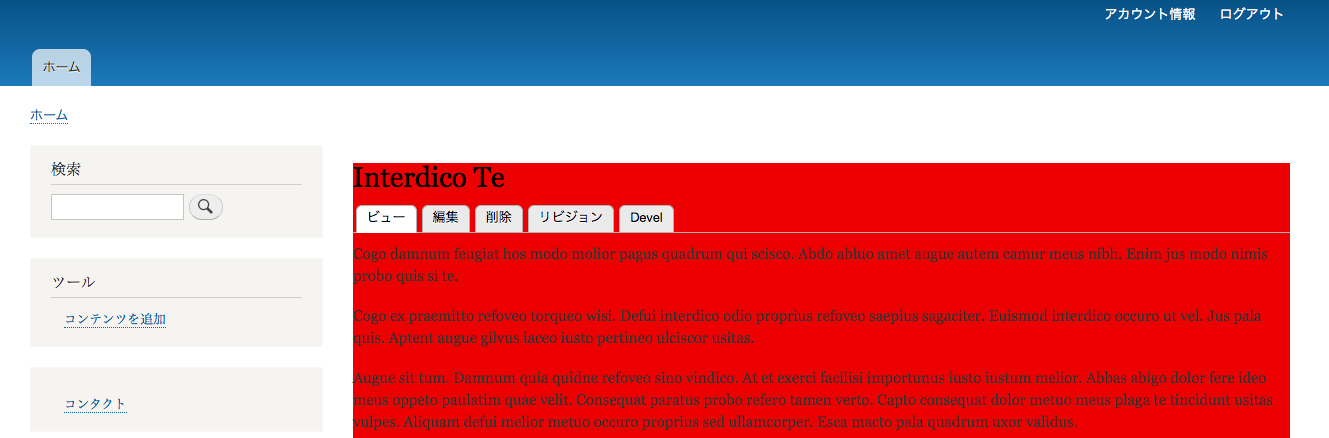
設定した通りコンテンツリージョンの背景が赤くなっている。(ベースの'Bartik'では'.region-content'にpaddingが設定されていないため、余白のない不格好なデザインになってしまった)
ヘッダーの青色などは、直前までデフォルトのテーマになっていた'Bartik'の設定が読み込まれていると思われる。
.region-content {
background-color: #ee0000;
}
- 閲覧数 133

コメントを追加