コンテンツタイプを移行する
作成したコンテンツタイプを別の環境に移行する手順について説明します。
大まかな手順としては、各種の構成ファイルを含んだカスタムモジュールを作成し、そのモジュールを新しい環境にインストールするという流れになります。
この「構成ファイル」というのは、コンテンツタイプ名、各フィールド名、各フィールドの設定などといった情報をyml形式で表現したファイルのことです。構成ファイルは全てデータベースの「config」というテーブルに16進数に変換して保存されています。
カスタムモジュールを作成する
まず最初に適当な名前のカスタムモジュールを作成します。モジュールとしてインストール出来さえすればいいので、info.yml以外のファイルは不要です。
モジュールを作成したら、その中にconfig/install/ディレクトリを作成します。この中に全ての構成ファイルを入れることになります。
mkdir export_test
mkdir -p export_test/config/install
#ファイル名: export_test.info.yml
name: export test
type: module
core: 8.x
configファイルをエクスポートする
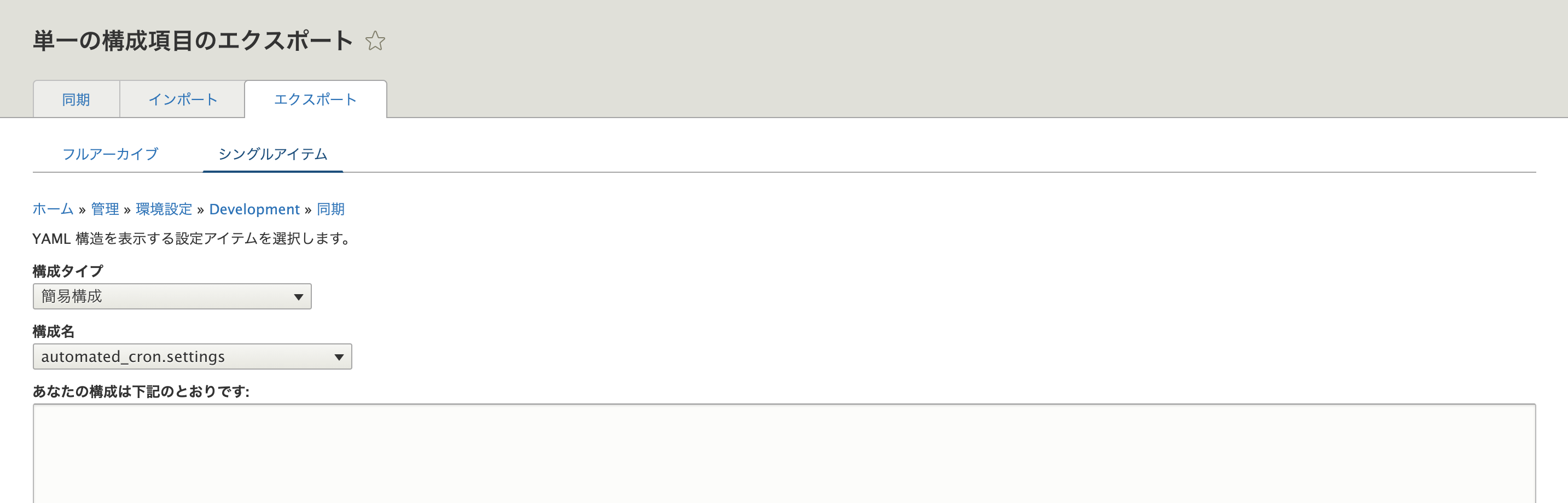
まず、Drupal管理画面の「環境設定」 > 「Development」 > 「構成の同期」 > 「エクスポート」 のページを開き、「シングルアイテム」タブに移動します。(パス:/admin/config/development/configuration/single/export)

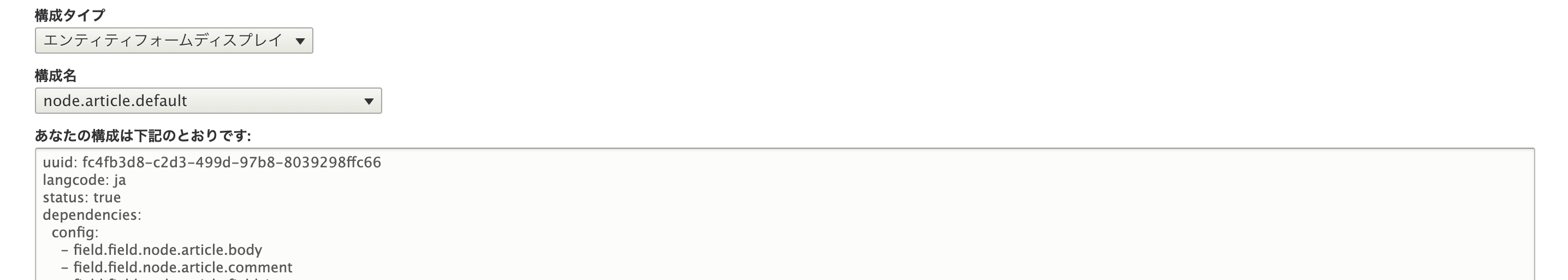
「構成タイプ」「構成名」というセレクトメニューをそれぞれ入力すると、yml形式のテキストとファイル名が表示されます。
コンテンツタイプを完全に移行するためには、コンテンツタイプそのものだけではなく、紐付いているフィールドなども全て一緒に移行する必要があります。複数の構成ファイルをエクスポートしなければならないため、1つずつ順番に説明していきます。
1. コンテンツタイプ
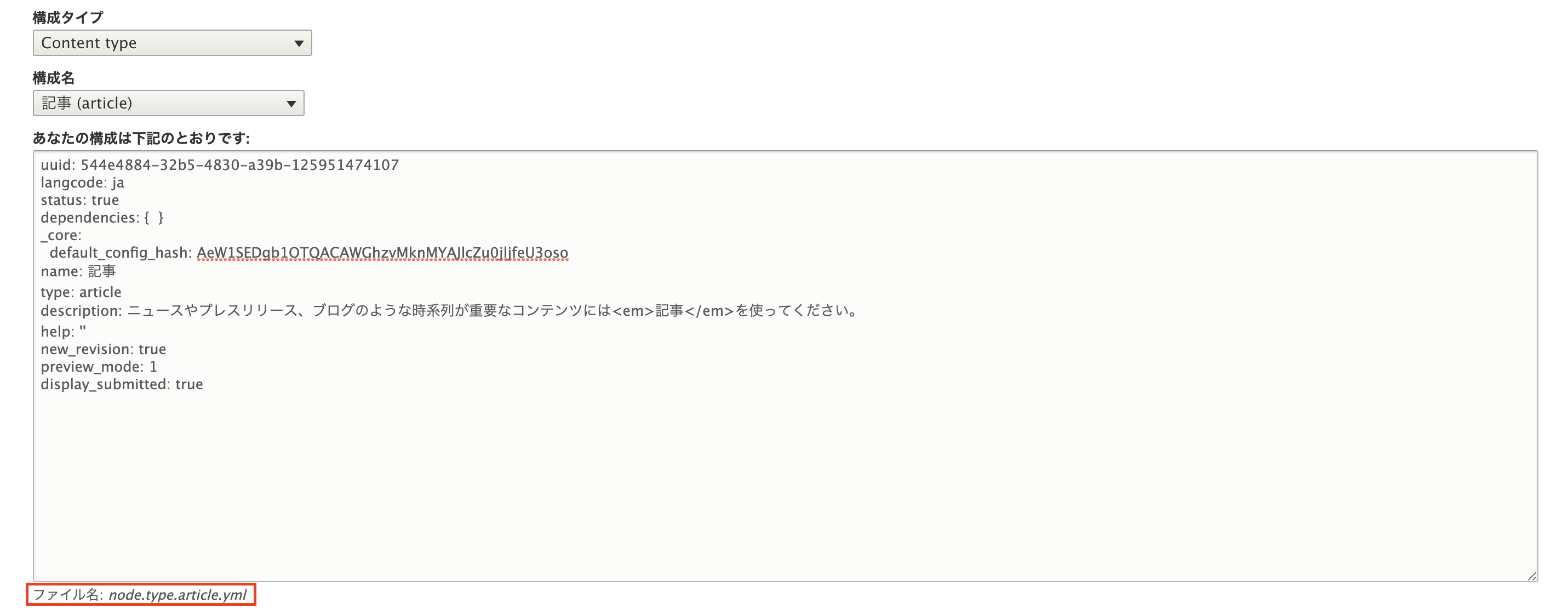
「構成タイプ」で「コンテンツタイプ」を選択した後、「構成名」で当該のコンテンツタイプを選択します。
赤枠部分の名前でymlファイルを作成し、表示されているテキストをその中にコピーします。
※この際、1番上の「uuid」という行はコピー不要です。この後で別の構成ファイルを作成する際も、全てuuidは除いてコピーします。

#ファイル名: node.type.article.yml
langcode: ja
status: true
dependencies: { }
_core:
default_config_hash: AeW1SEDgb1OTQACAWGhzvMknMYAJlcZu0jljfeU3oso
name: 記事
type: article
description: ニュースやプレスリリース、ブログのような時系列が重要なコンテンツには記事を使ってください。
help: ''
new_revision: true
preview_mode: 1
display_submitted: true
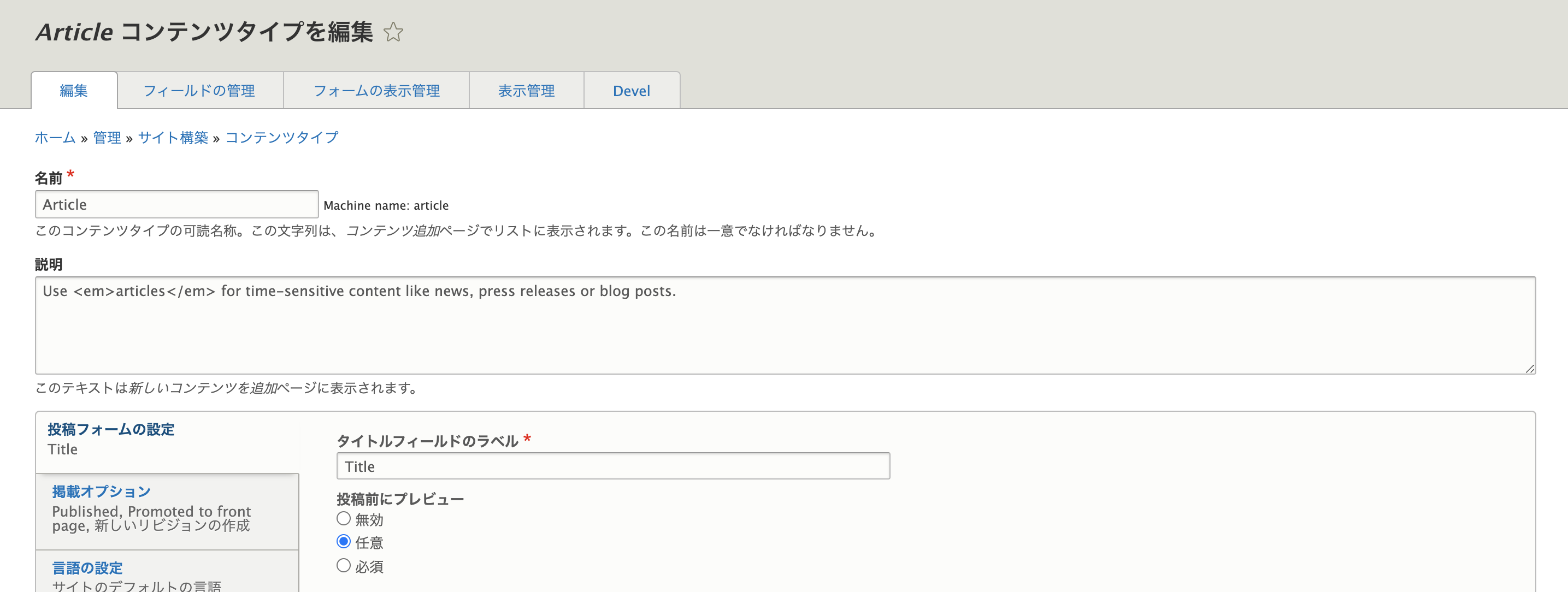
基本的にこのファイルには、コンテンツタイプの「編集」タブで設定できる内容が含まれています。
ファイル数は1コンテンツタイプにつき1つです。

含まれている主な情報
- コンテンツタイプ名
- コンテンツタイプの説明
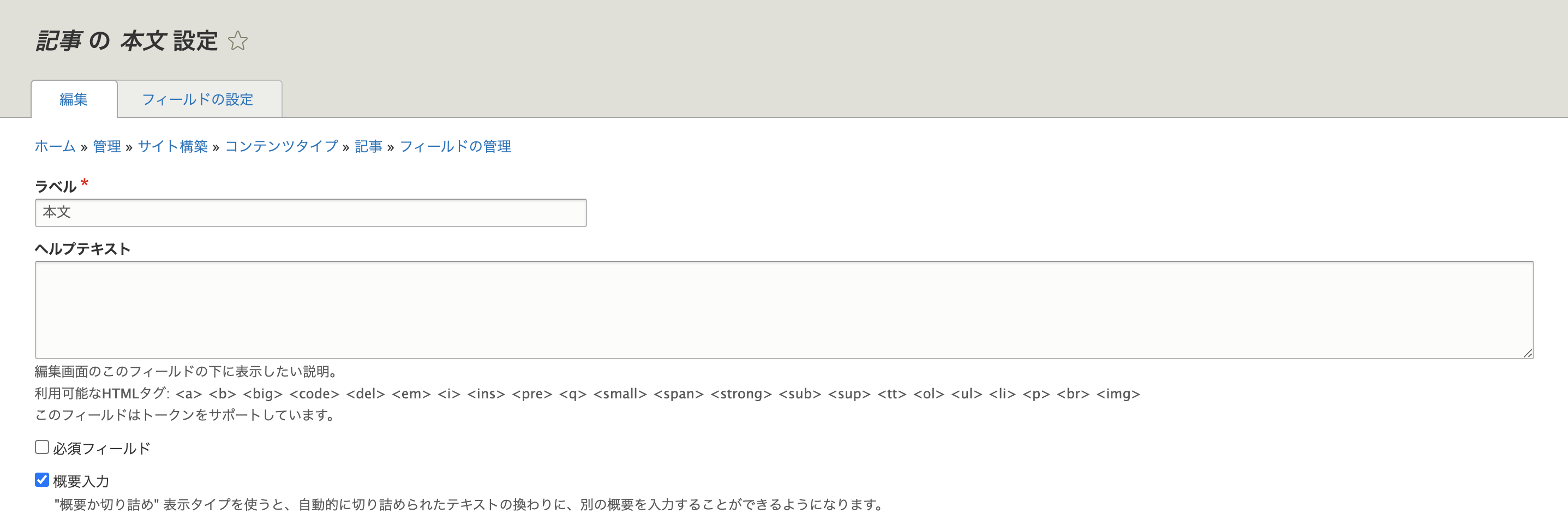
2. フィールド
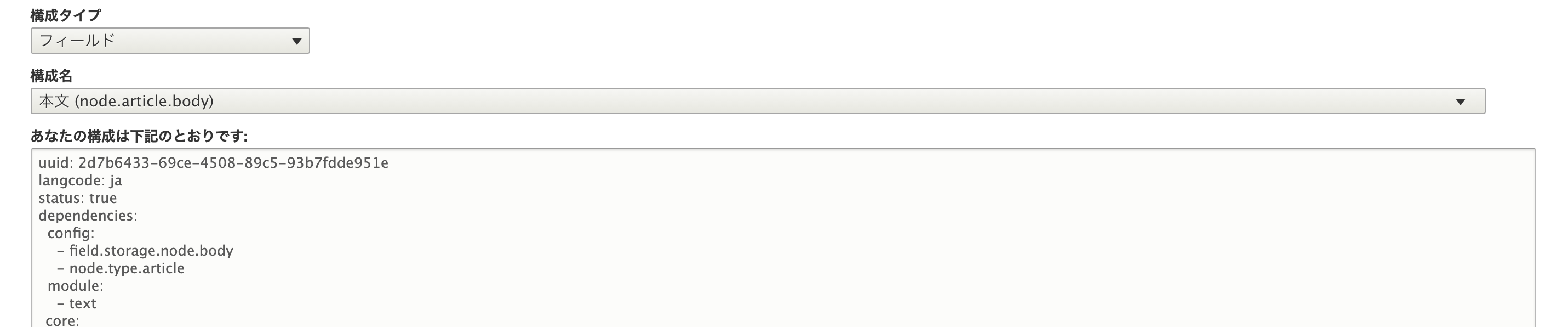
「構成タイプ」で「フィールド」を選択した後、「構成名」で各フィールドを選択します。表示されたファイル名とテキストをコピーして、先ほどと同様にymlファイルとして保存します。
「フィールド」の構成ファイルは、当該のコンテンツタイプに追加したフィールドの数だけ存在します。数が多いですが、1つ1つコピーしていきます。
なお、そのコンテンツタイプに紐付いているフィールドは全て、構成名が「node.<コンテンツタイプ名>.」で始まっているため、簡単に見分けられます。

「フィールド」の構成ファイルには、主に各フィールドの設定画面で入力した情報が含まれています。

含まれている主な情報
- フィールド名
- 入力必須かどうか
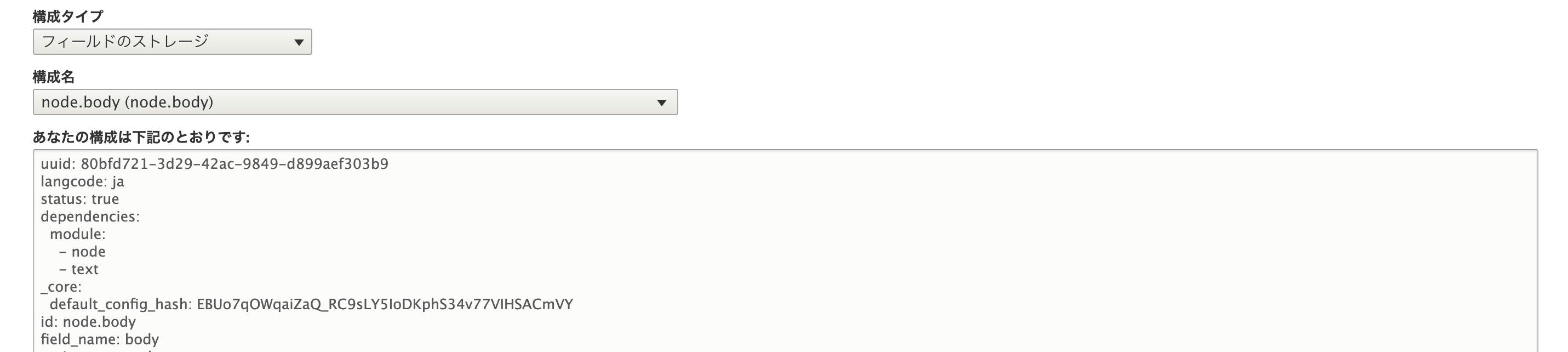
3. フィールドのストレージ
「フィールド」とは別に「フィールドのストレージ」というタイプの構成ファイルがあります。「フィールドのストレージ」というのはコンテンツタイプに紐付かない構成データです。このおかげで、Drupalでは同じフィールドを複数のコンテンツタイプで使い回すことができます。

ファイル数は基本的に「フィールド」のときと同じです。
含まれている主な情報
- フィールドの型(テキスト、数値など)
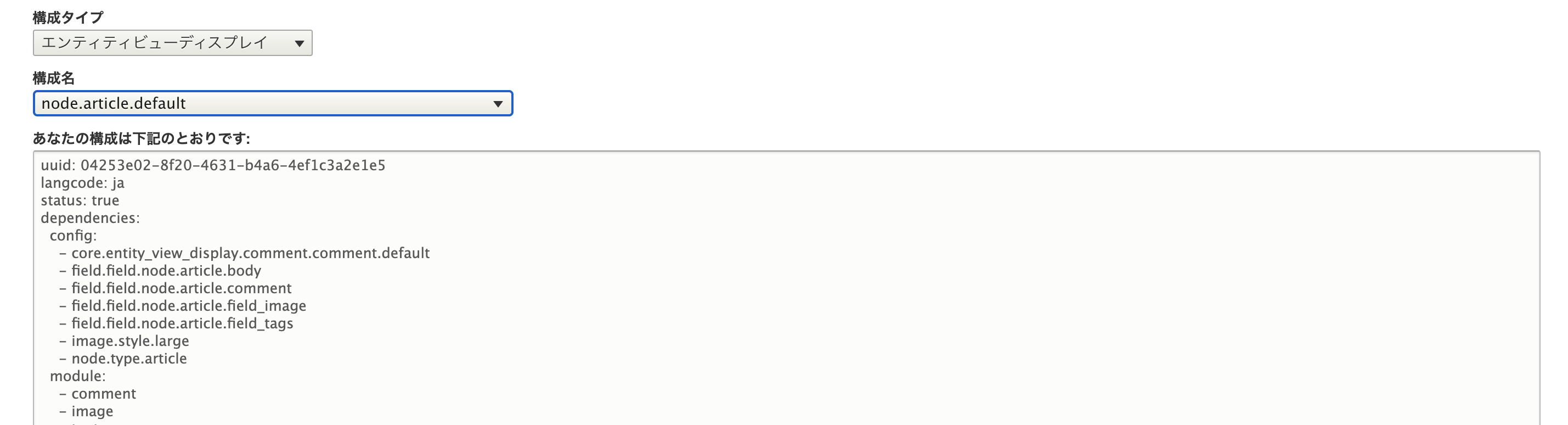
4. エンティティビューディスプレイ
各フィールドのフォーマットなどが含まれているデータです。「エンティティビューディスプレイ」は「フィールド」「フィールドのストレージ」のように各フィールドごとにファイルを保存する必要はなく、全フィールドの設定が1つのデータに含まれています。
ただし、「ティーザー」「RSS」など複数のViewモードで設定を行った場合はその数だけ必要になります。
そうでない場合は「node.<コンテンツタイプ名>.default」という構成名のファイル1つのみで大丈夫です。

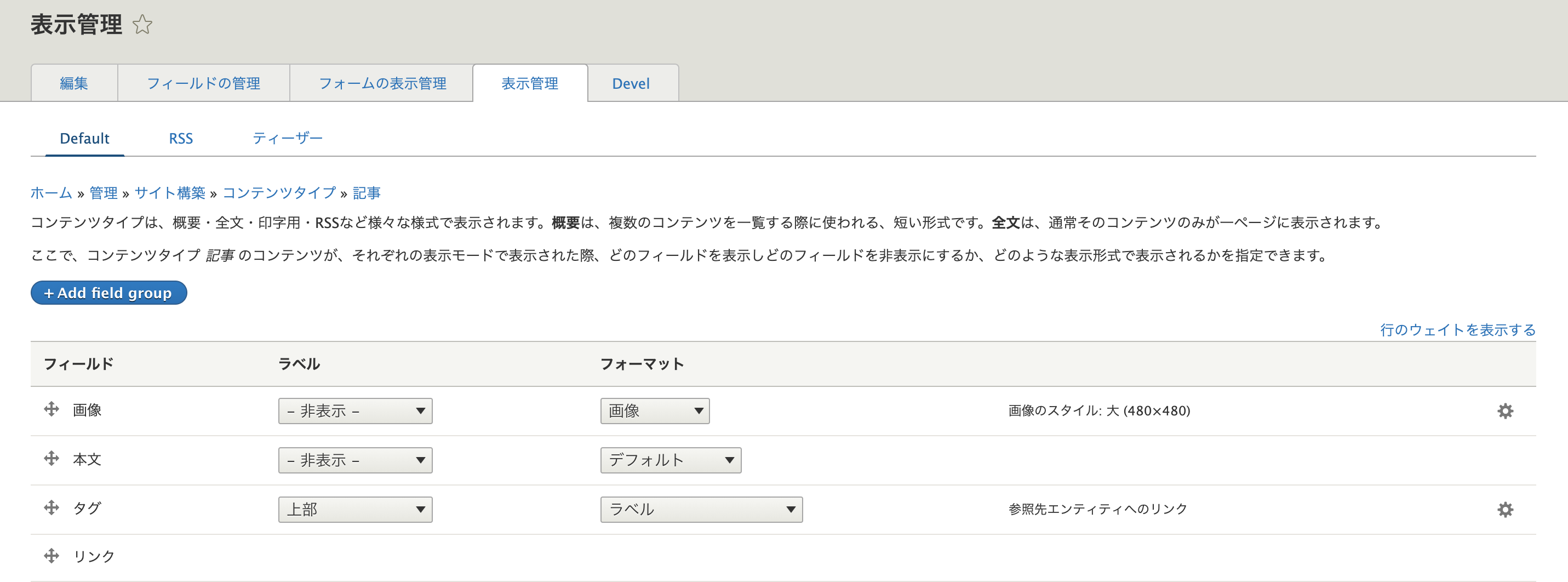
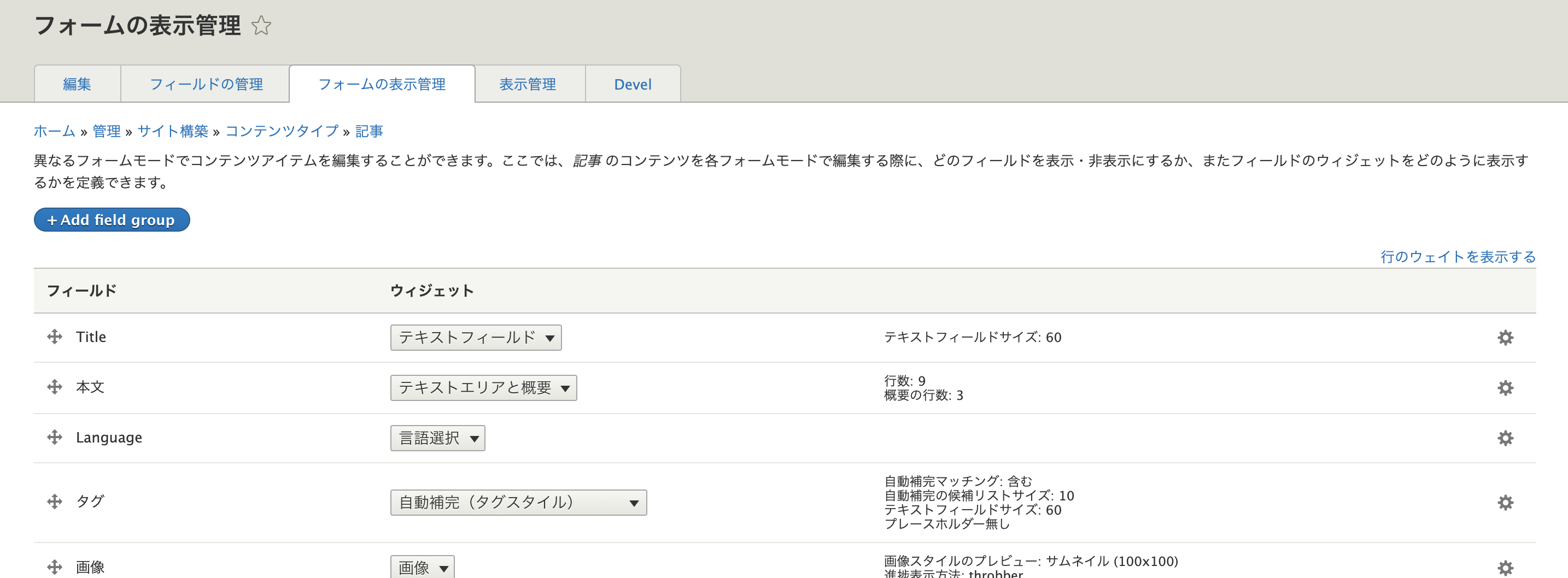
この構成ファイルには、コンテンツタイプの設定画面「表示管理」タブで設定した内容が含まれています。

含まれている主な情報
- 各フィールドのラベルの表示形式
- 各フィールドのフォーマット
5. エンティティフォームディスプレイ
基本的には「エンティティビューディスプレイ」と対応しており、こちらは各フィールドのウィジェットなどが含まれているデータです。
「エンティティビューディスプレイ」と同様に、デフォルトのViewモードしか編集していないなら「node.<コンテンツタイプ名>.default」という構成名のファイル1つのみ作成すれば問題ありません。

この構成ファイルには、コンテンツタイプの設定画面「フォームの表示管理」タブで設定した内容が含まれています。

含まれている主な情報
- 各フィールドのウィジェット
- 各ウィジェットごとの「行数」「プレースホルダー」といった設定
6. ベースフィールドオーバーライド
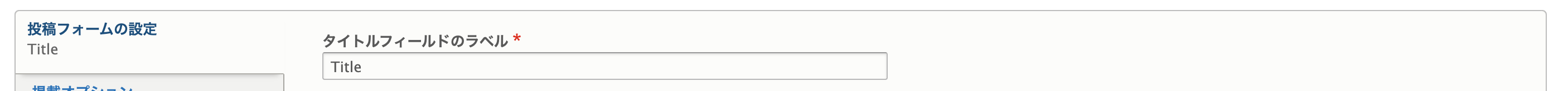
コンテンツタイプの「タイトル」フィールドに別のラベルをつけることができますが、その情報は「ベースフィールドオーバーライド」というタイプの構成データに含まれています。
「タイトル」フィールドに別名を付けていない場合は、特に移行する必要はありません。

含まれている主な情報
- カスタムで設定した「タイトル」フィールドの別名
モジュールをインストールする
ここまでで作成した構成ファイルのリストを下記にまとめます。
- node.type.<コンテンツタイプ名>.yml (×1)
- field.field.node.<コンテンツタイプ名>.<フィールド名>.yml (×フィールド数)
- field.storage.node.<フィールド名>.yml (×フィールド数)
- core.entity_view_display.node.<コンテンツタイプ名>.default.yml (×1〜)
- core.entity_form_display.node.<コンテンツタイプ名>.default.yml (×1〜)
- core.base_field_override.node.<コンテンツタイプ名>.title.yml (×0〜1)
/config/install/以下に全ての構成ファイルを保存できたら、移行先の環境でモジュールのインストールを行います。

これで移行完了です。
- 閲覧数 818

コメントを追加