.node__content ol {
list-style-type: auto;
}
.hljs-ln-n {
display: none;
}
.page-node-type-blog-post p {
color: #60696d;
font-size: initial;
line-height: 1.6em;
margin: auto;
}
概要
本記事では、Drupal9においてtwigテンプレートをデバッグする方法を簡潔に紹介します。
通常、xdebugでtwigをデバッグすることはできないが、twig_xdebugモジュールをインストールすることでできるようになります。
■注意書き
- モジュールのインストールおよびデバッグ方法を記載します。
- xdebugの導入・使用法については別の記事に記載します。
- Develモジュールや、Twig Debuggerモジュールでも類似の方法でtwigをデバッグできます。
- Drupal.orgの記事:Debugging Twig templates
前提条件、環境情報
- xdebugを使用してPHPのデバッグができること
- Composer が使用可能であること
- Drushが使用可能であること
- OS:Mac
- version:12.5.1
- CPU:Apple M1
- 仮想環境:lando
- version:3.6.4
- Docker Engine
- version:20.10.8
- Drupal:9.4系
手順
■twigのデバッグを有効化する。
以下のファイルをエディタツールで開く。
app/sites/development.services.yml上の手順で開いたファイルに以下の設定を追加する。
- 【注意】以下の設定は、本番環境では有効化しないように。
parameters: twig.config: debug: true auto_reload: true cache: false
■twig_xdebugのインストール & 有効化する
- ターミナルでDrupal Rootに移動する。
以下のComposerコマンドで
twig_xdebugをインストールする。- 開発にしか使われないモジュールなので
--devオプションをつけている。
composer require --dev drupal/twig_xdebug- 開発にしか使われないモジュールなので
以下のコマンドで、
twig_xdebugを有効化する。lando drush en -y twig_xdebugDrupalのキャッシュをリビルドする。
drush cr
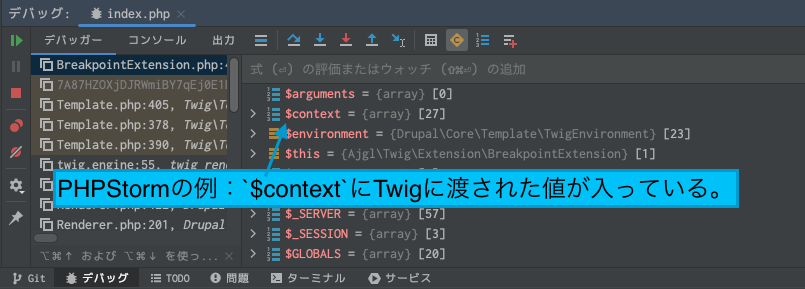
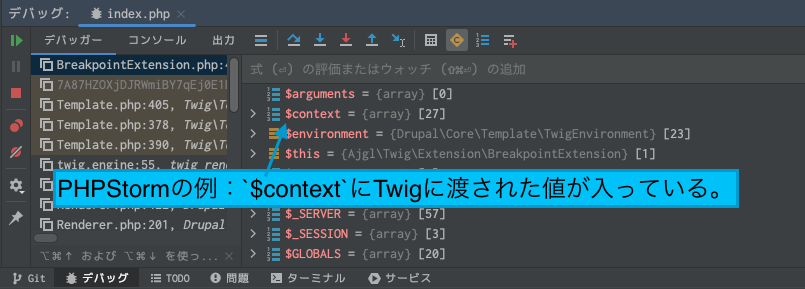
■「{{ breakpoint() }}」をtwigファイルに書いてxdebugでデバッグする。
デバッグしたいTwigに以下のコードを記述する。
{{ breakpoint() }}以降は通常のPHPデバッグと同様の操作を行う。
参考資料
- 閲覧数 488
画像



コメントを追加