目次
はじめに
VSCode + Google ChromeでDrupalのPHPをデバックする方法について紹介します。
ローカル環境でのデバッグを想定しています。
関連記事
環境
| バージョン | |
|---|---|
| Xdebug | v2.7.0 |
| PHP | 7.3.15 |
| macOS Catalina | 10.15.7 |
| Acquia Dev Desktop | 2 |
ブラウザ:Google Chrome
手順
1. Xdebugをインストール(割愛)
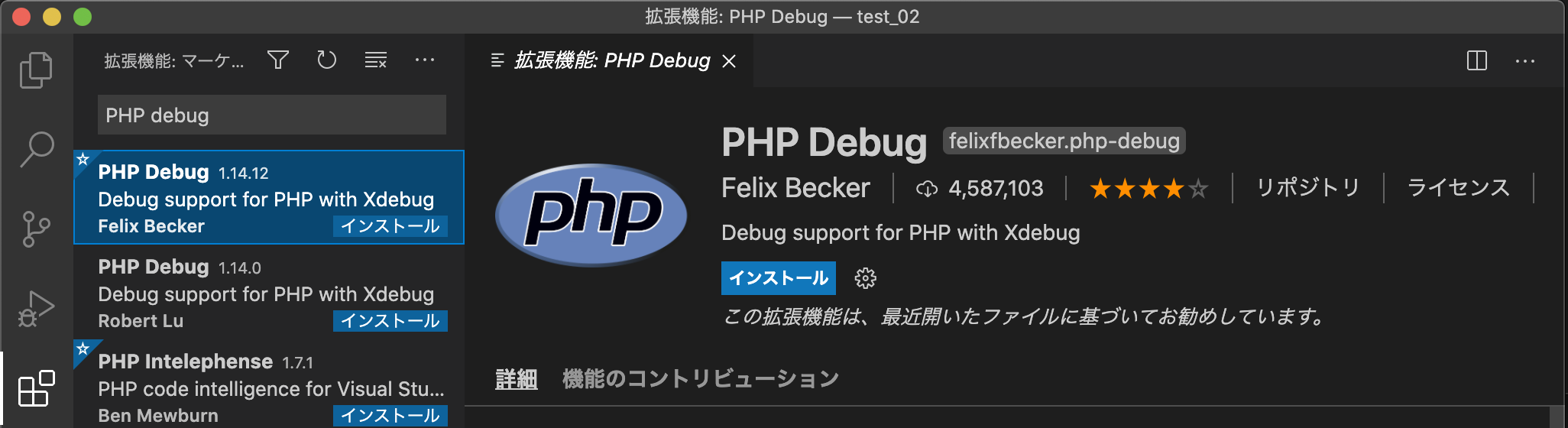
2. VSCodeの拡張機能PHP Debugをインストール

3. デバック構成を生成
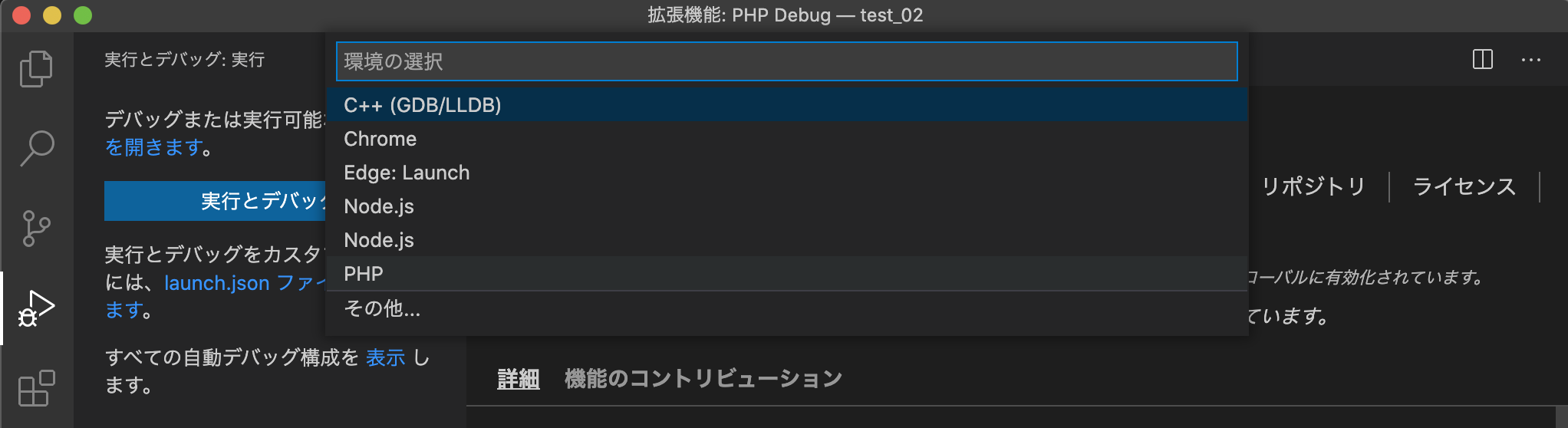
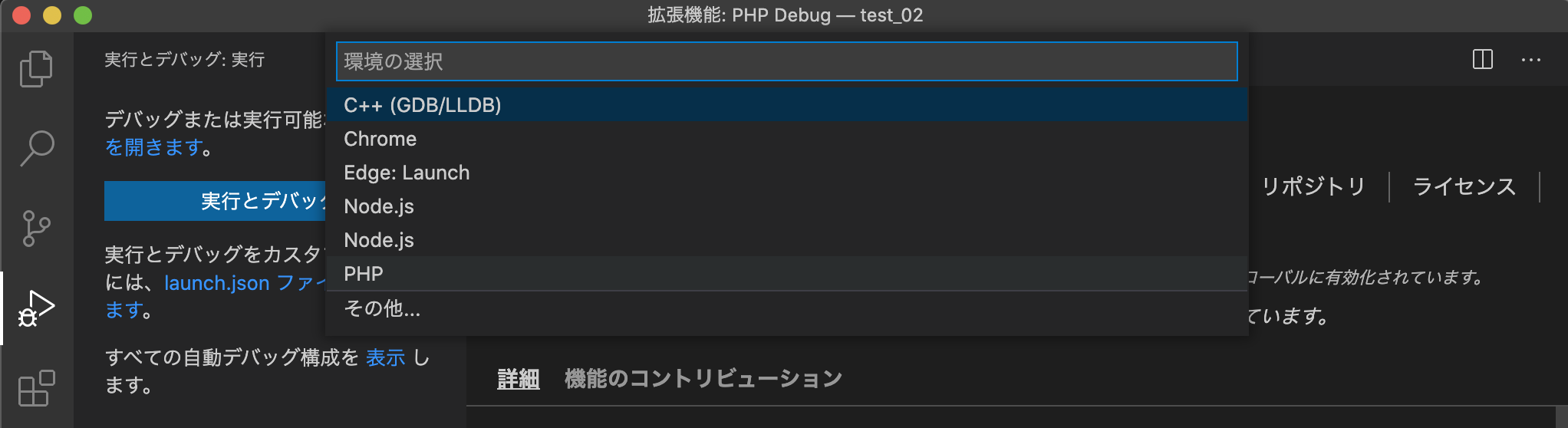
VSCodeのデバック構成ファイルlaunch.jsonファイルを作成します。実行とデバッグ > 「launch.jsonファイルを作成します」 > PHPをクリック

4. php.iniを編集
php.iniに以下の内容を記述します。
zend_extension="/PATH/TO/xdebug.so"
xdebug.remote_enable=1
5. Google Chromeの拡張機能Xdebug helperをインストールします。
動作確認
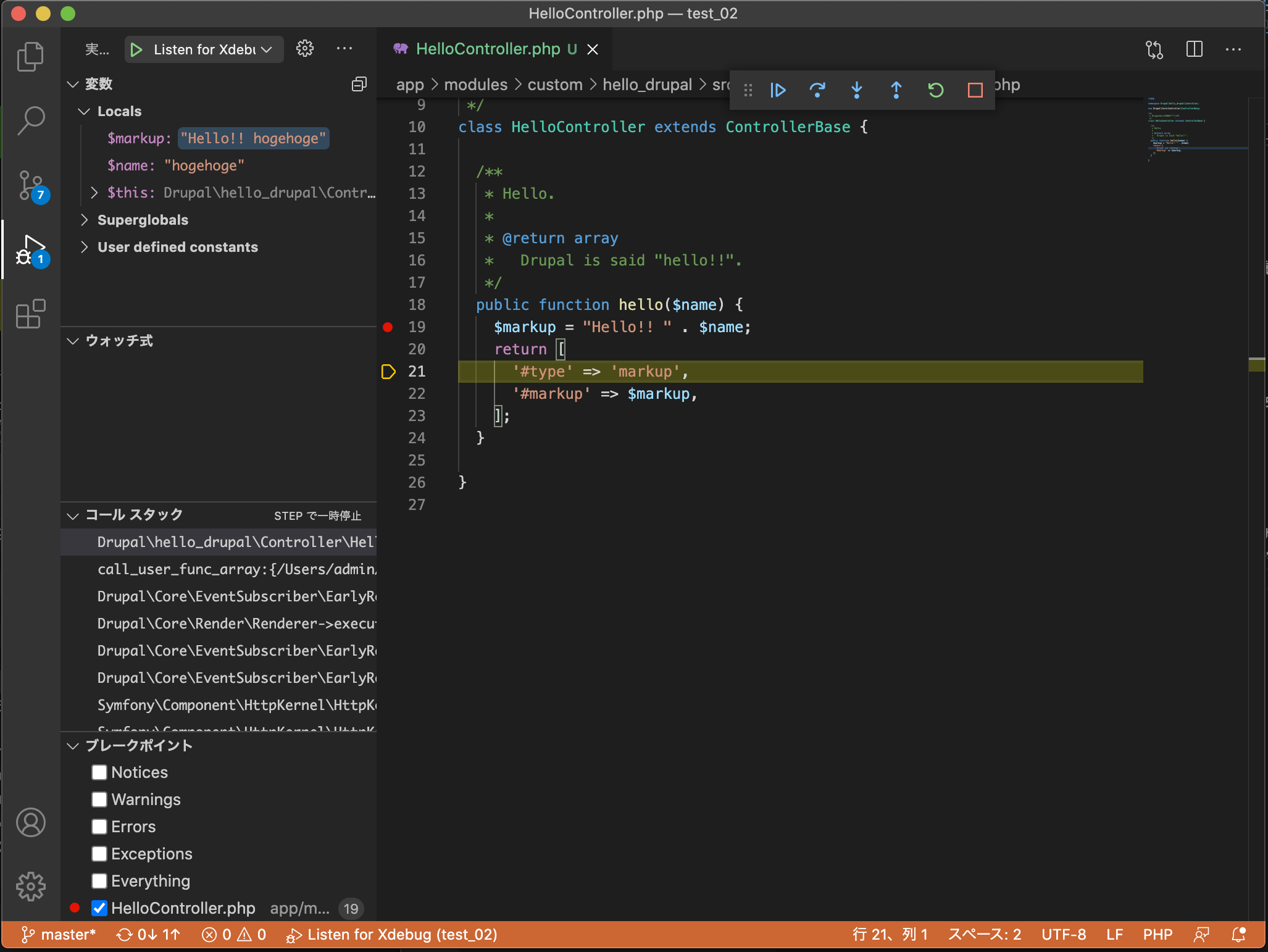
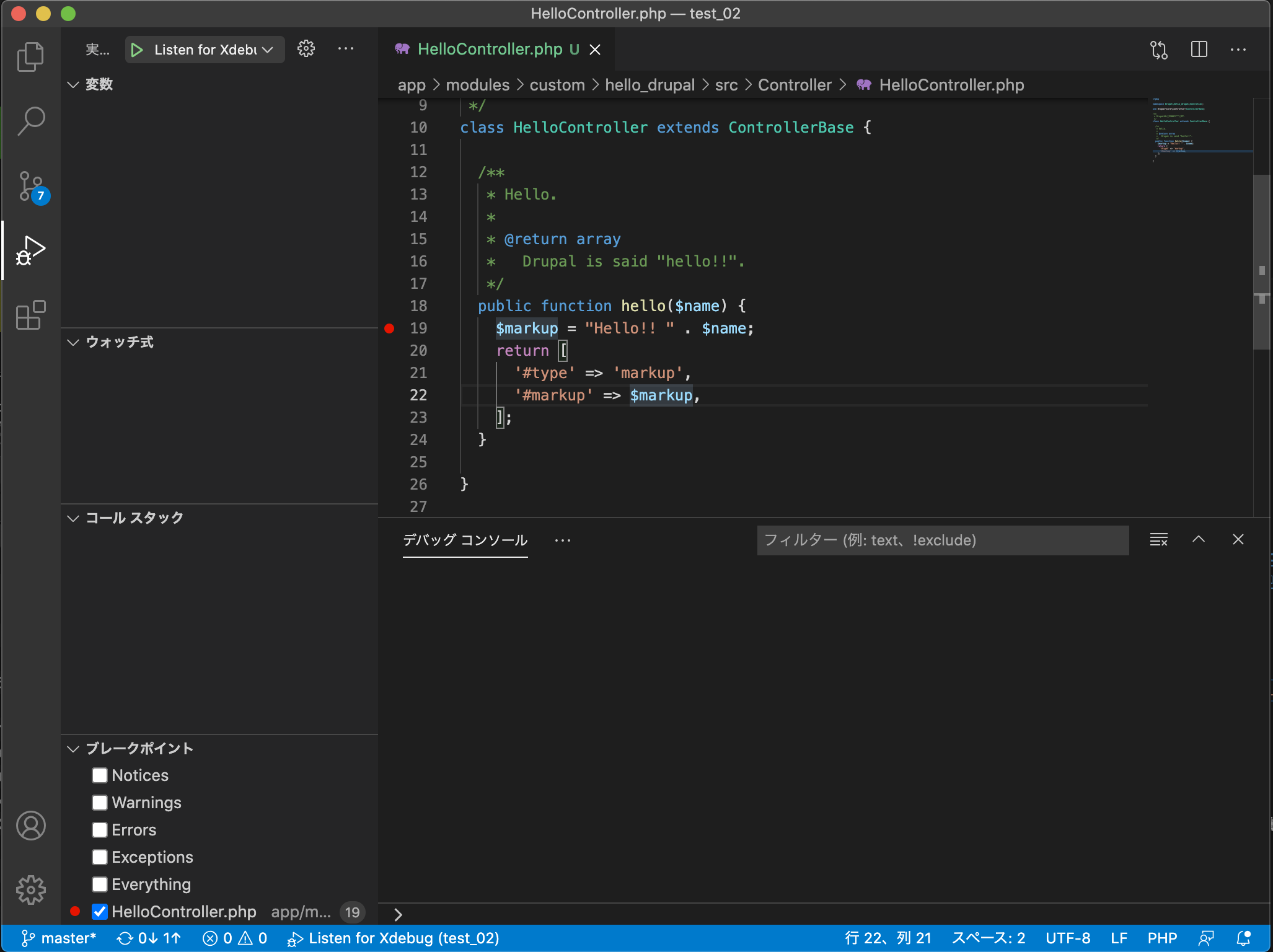
1. 適当にブレークポイントを設置
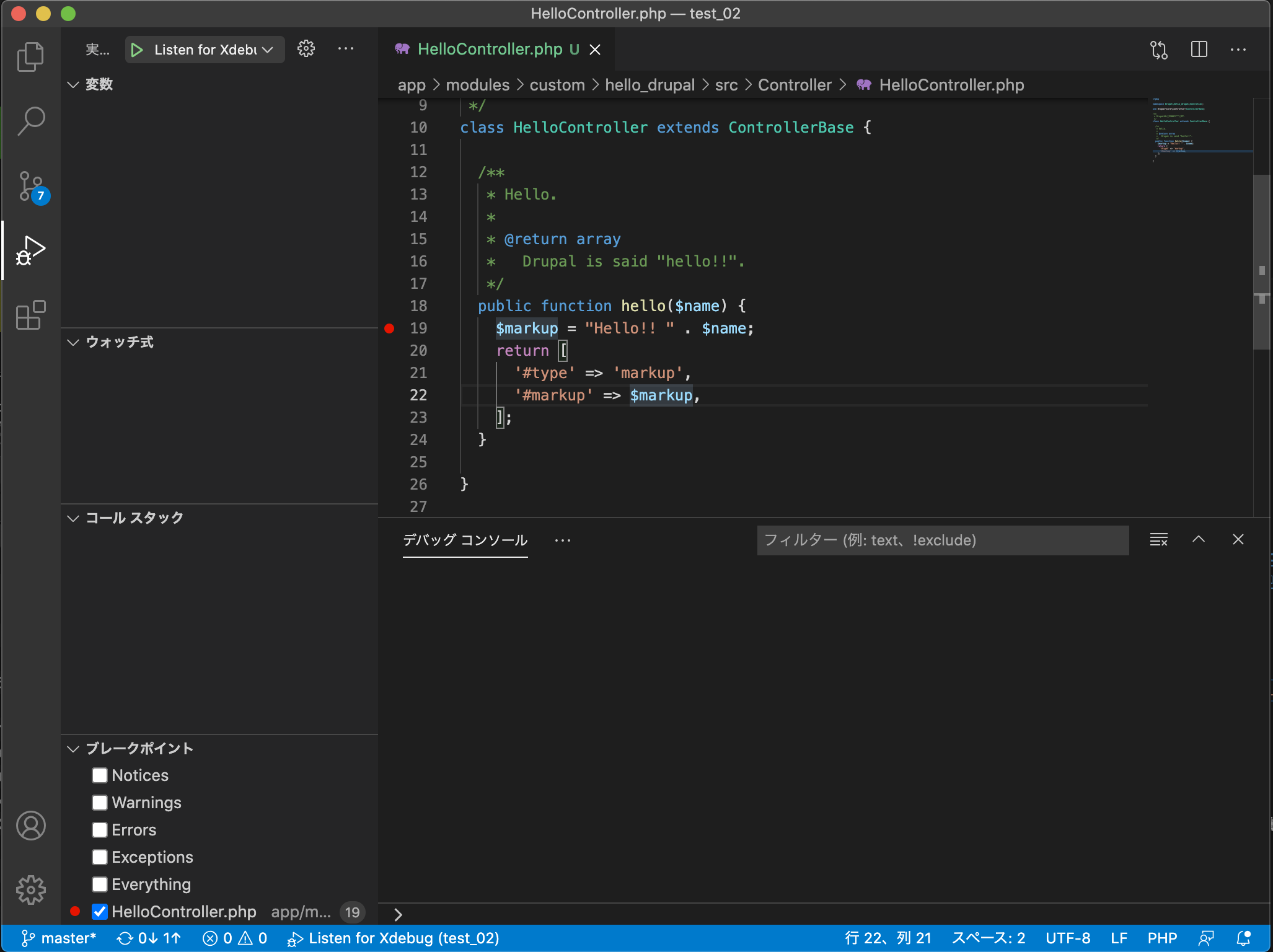
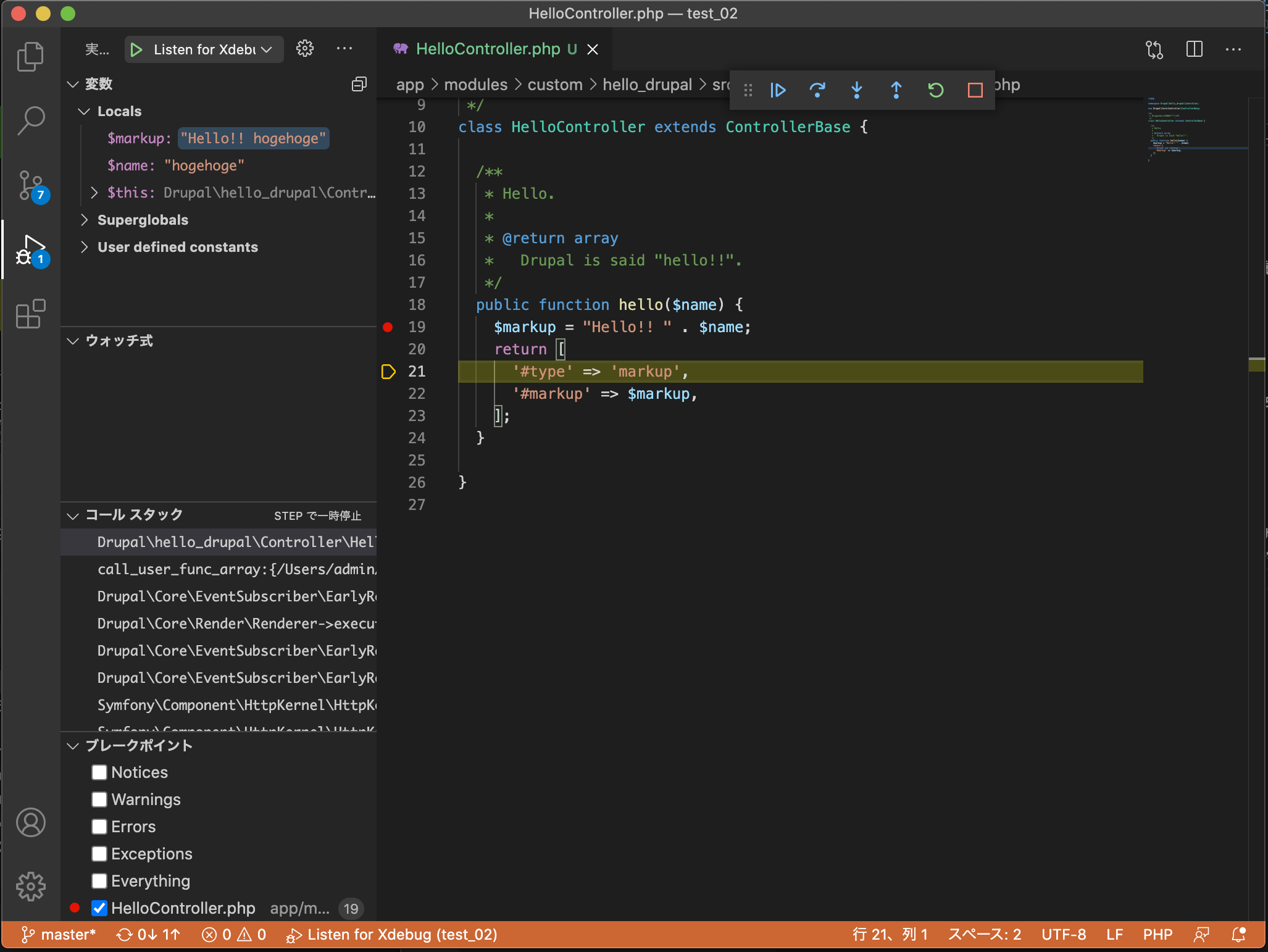
この時、実行とデバッグ > ブレークポイントのEverythingのチェックを外します。(下の画像の左下)

2. デバッガを起動します。
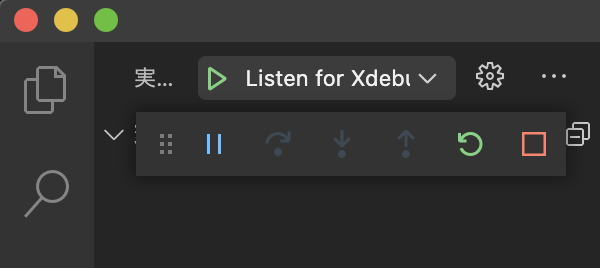
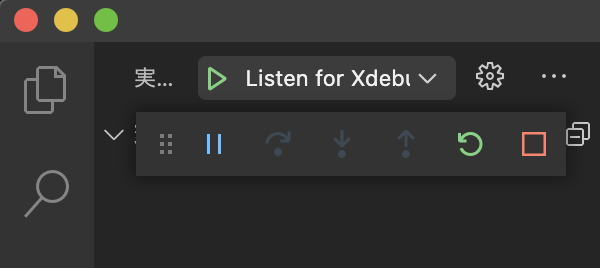
実行ボタンを(下の画像の緑の▶︎)クリックするとデバッガが起動してコントローラが表示されます。

3. ブラウザでXdebug helperを起動
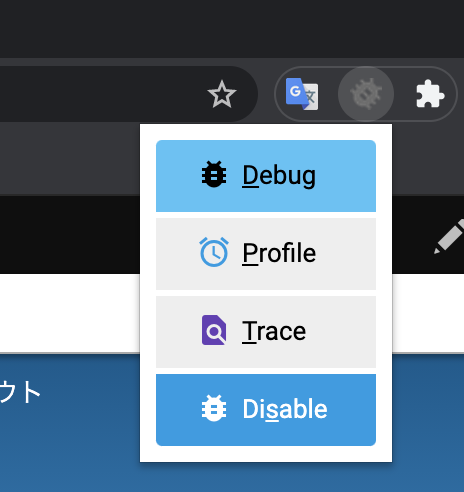
Xdebug helper > Debug をクリックします。
起動中は虫マークが緑色になります。

4. ブラウザで操作
ブレークポイントをおいたコードが実行されるようにブラウザでDrupalを操作します。
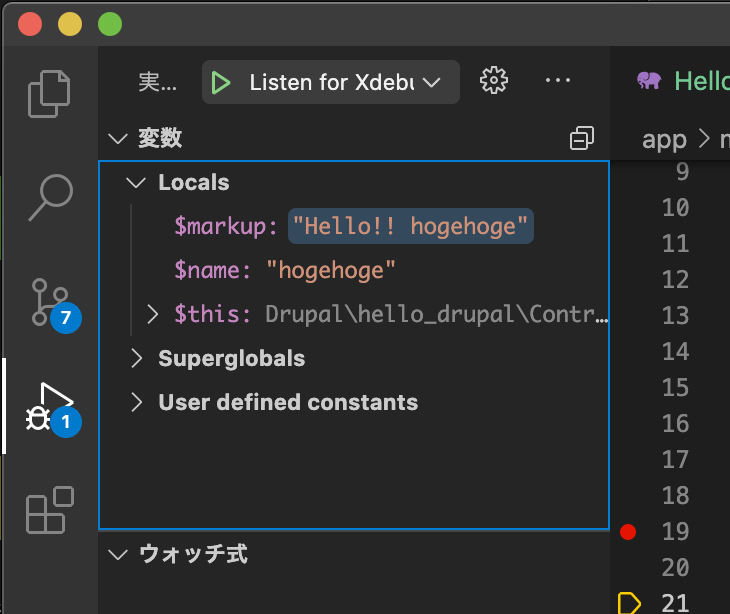
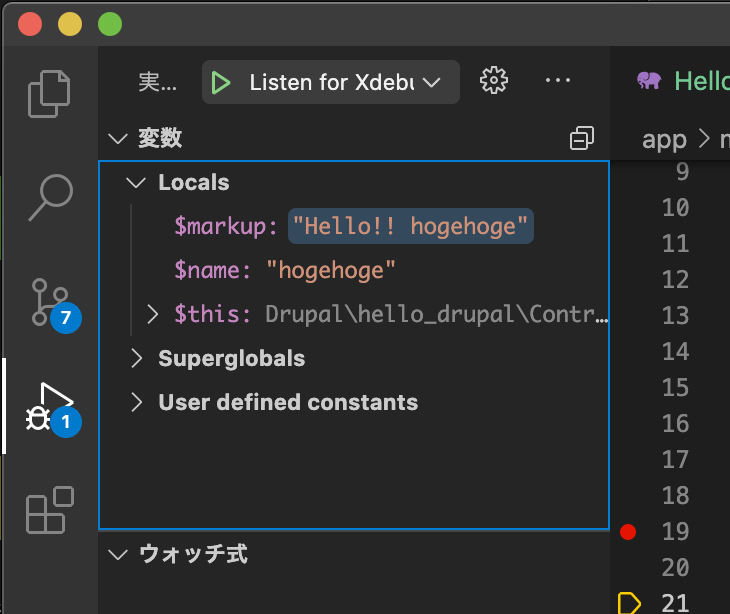
処理がブレークポイントに達すると以下の画像のように処理が停止して、変数の内容などを確認できます。


参考
- 閲覧数 1640
画像








コメントを追加