WebAuthn (PassKey) とは?
WebAuthn (PassKey) は、FIDO2と呼ばれる認証技術の一部です。指紋認証やPIN認証など、パスワードによらない手段を用いることで、ユーザーを認証することができます。
これにより、「忘れてしまう」「フィッシングで奪われる」といった問題を避けることができます。また、「パソコンでログインする際にスマホに登録した認証情報を利用する」などといった柔軟な運用も可能です。

他の2段階認証との違いは?
WebAuthnは、それ単独でも認証になりえますが、2段階認証の一部としても使えます。2段階認証としては他に、SMSやメールや専用アプリなどを用いた「ワンタイムパスワード (OTP)」も有名でしょう。この場合、どちらの方がより使いやすいでしょうか。
両者を比較した際、WebAuthnは「ワンタイムパスワードをメモして入力する手間が不要」なのが最大の利点です。対して OTP は、生体認証などのWebAuthn向け機能を持たないデバイスでも利用できる利点があります。

WebAuthnの仕組み
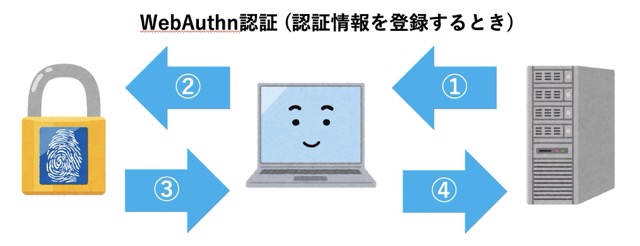
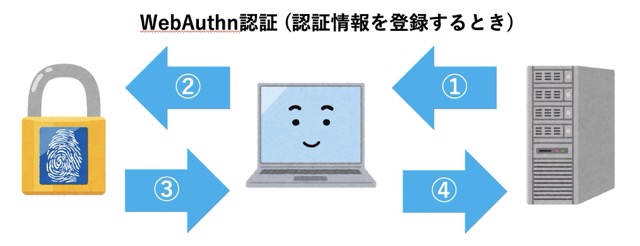
詳細な解説はWebAuthnをがっつり解説する記事に譲りますが、WebAuthnの大まかな仕組みは次の図の通りです。以下、説明のため、左から「認証器」「クライアント」「サーバー」と呼称します。


| 番号 | 流れる情報 | 説明 |
|---|---|---|
| 1 | チャレンジ・サーバー情報 | リプライ攻撃対策 |
| 2 | チャレンジなど | 認証器に登録 |
| 3 | 認証情報 | 認証器が返却 |
| 4 | 認証情報 | サーバーが検証 |
| 5 | チャレンジ | リプライ攻撃対策 |
| 6 | チャレンジなど | 認証器に確認 |
| 7 | 認証情報 | 認証器が返却 |
| 8 | 認証情報 | サーバーが検証 |
ここでいう「チャレンジ」とは、リプライ攻撃を防ぐために使われる、ランダムなデータのことです。
また「認証器」とは、指紋認証などでユーザーを識別するための、デバイスに備え付けられている機器のことです。多くの場合、デバイスに認証器は組み込まれて一体化していますが、「セキュリティーキー」として外部から抜き差しできる認証器もあります。
WebAuthnのAPIを実行すると、認証器から「認証情報」……ユーザーの情報・認証器の情報・チャレンジ自体の情報・電子署名が含まれたものを取得します。
そしてサーバーは、クライアントから送られてきた認証情報を検証することで、真正のユーザーがアカウント登録・アカウント認証することを確認できるわけです。
WebAuthnを使用するためのソフトウェア

WebAuthnを使用するためのもっとも簡単な方法は、WebAuthn認証に対応したアカウントで認証させる ことです。例えばGoogleアカウントやGitHubアカウントなどですね。それを「OpenID Connect (OIDC)」などで連携させることにより、間接的ではありますが、WebAuthnを利用することができます。
また、Amazon CognitoやAuth0などの IDaaS を噛ませれば、更に様々なアカウントを認証に利用できます。「普通にユーザー ID とパスワードでログインしていた Web サイトをWebAuthn対応させる」目的だと、そちらがより簡単なこともあるでしょう。
認証サーバーは自分で用意する場合、KeycloakやAutheliaなどの OSS を使う手もあります。これらもWebAuthnに対応していますので、前述した認証フローを最初から実装するより、ずっと簡単に済ませられます。
そうではなく、全部自力で実装しないといけない場合は、はWebAuthnをがっつり解説する記事に記述したようなフローを実装する必要があります。OSS を駆使すれば多少は楽になりますが、Web サーバー自体の実装・クライアントとなる Web フォームの実装・認証情報の管理はよく検討しましょう。
参考にした資料
- 閲覧数 425







コメントを追加