現在、記事で使用しているプロジェクトを、npmやyarnで作成したプロジェクトをGtiHubで管理しています。
- ipride-jp/tic-tac-toe: 三目並べをReactとAngularとImbaで作成した際のサンプルプロジェクト
- このプロジェクトを使った記事:
すると、GitHubから時々、Security Alertsと呼ばれる通知が飛んできます。これは、使用しているライブラリやモジュールに脆弱性が見つかった場合、それを自動で検知してくれる機能です。
ここで重要なのは、検知だけでなく、「こうしたらいいんじゃね?」と自動でプルリクエストを作ってくれる機能もあるということです。つまり、上手く行けば、GitHubサイト上でマウスをポチポチするだけで問題が解決します。……今私は「上手く行けば」と言いました。つまり上手く行かないことがあるということです。
具体的には、ライブラリAが使用しているライブラリBに脆弱性が見つかった場合、「Bのバージョンを上げる」のではなく、「Aのバージョンを上げる」だけで解決することがよくあります。その場合、下手にBのバージョンだけ上げると、Aと整合性が取れなくなり、コンパイルに失敗する……などといった事故が発生します。Web系のライブラリは、互換性を考慮しないアップデートもよく行われますので(酷い)、そういった事故も起きやすいというわけです。
そのため、ライブラリのバージョンを上げる際は慎重に行いたいものです。ここで、対話的(interactive)に行えるツールがあれば便利といったお話。
対話的に更新するツールの使用方法yarnの場合
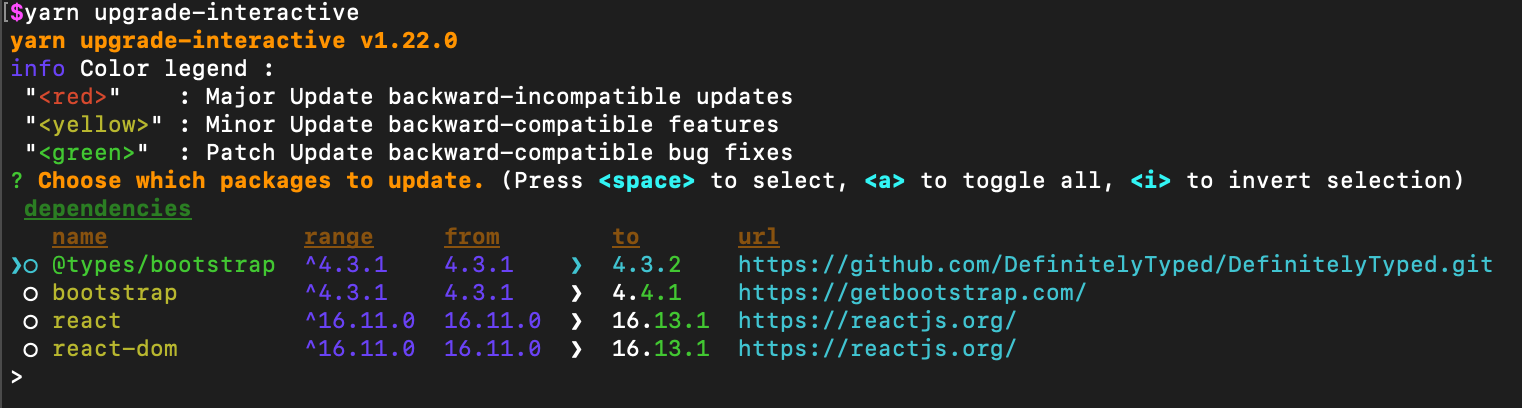
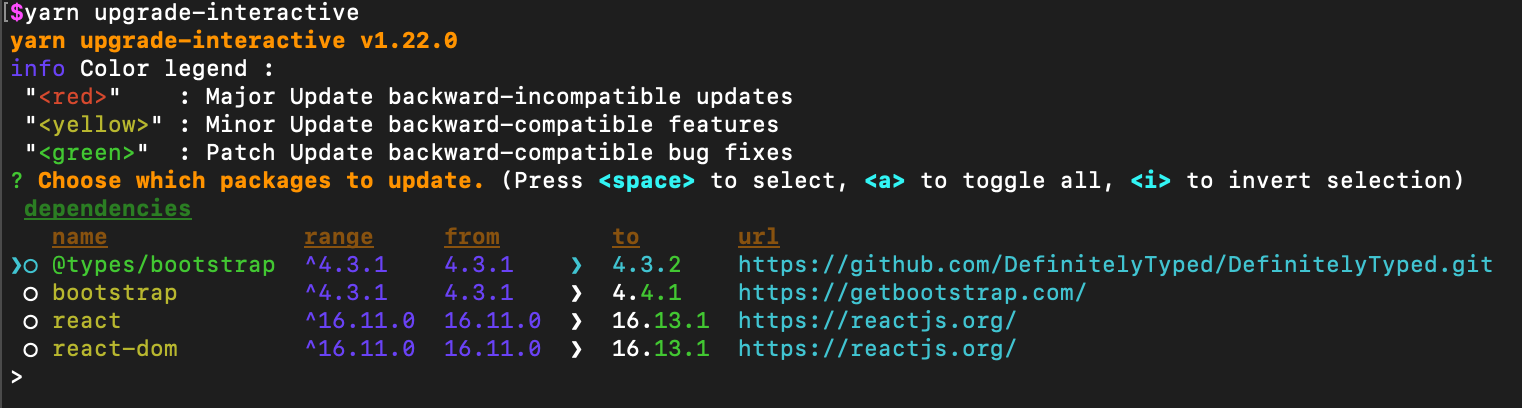
「yarn upgrade-interactive」というコマンドを使用します。「yarn upgrade-interactive --latest」とすると、package.jsonで記述された範囲を超えたアップデートも可能です。

実行すると、上記のように一覧が表示されますので、カーソル(「>」)をカーソルキーで上下に動かしつつ、スペースキーで選択します(複数選択も可能)。そしてエンターキーを押すと、選択したライブラリが更新されます。
npmの場合
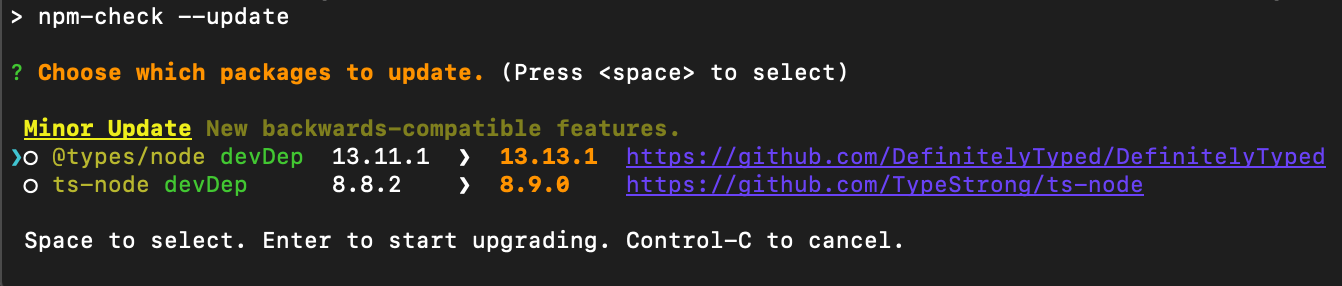
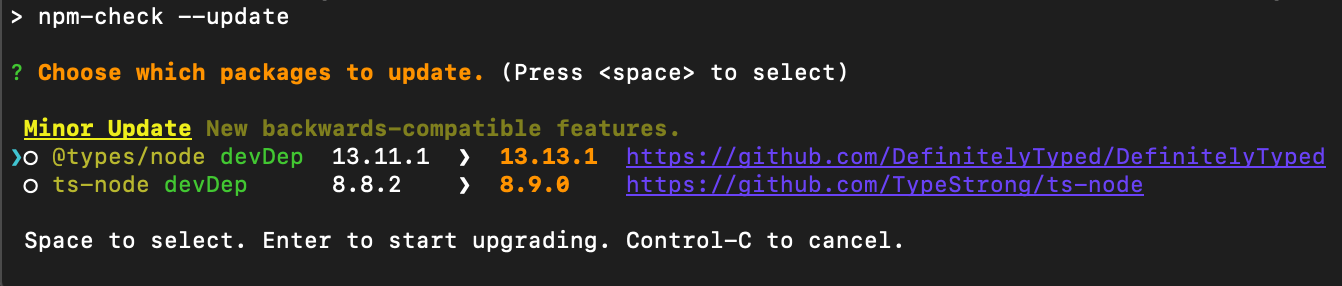
npmの場合、標準では対話的更新ツールが入っていませんので、npm-checkというライブラリを導入します。npm-checkの公式ドキュメントでは、「npm install -g npm-check」とグローバルにインストールしていますが、別に「npm install npm-check --save-dev」とローカルにインストールしても大丈夫です。
基本的な使い方としてては、公式ドキュメントにもある通り、npmを使用したプロジェクトが存在するディレクトリで「npm-check --update」とします。すると、「yarn upgrade-interactive」と同様に、更新できるライブラリについての情報が表示されます。詳しい操作方法はyarnのそれと変わらないので割愛。

また、package.jsonのscripts内に記述を追加することで、「npm run upgrade-interactive」と打つだけで同様にチェックが行なえます。
(参考:yarn upgrade-interactive と同じように npm でも対話型な更新をしたい!)
{
"scripts": {
"upgrade-interactive": "npm-check --update"
}
}
- 閲覧数 2406




コメントを追加